
見やすいECサイトをデザインするコツとは?Shopifyでのデザイン事例もまとめてみました!
ECサイトのデザインによって、売上が左右されるといっても過言ではありません。
そもそもデザインとは何か。見やすさやおしゃれさに加え、売れるECサイトを構築するために、ECデザインに関していくつかのポイントを抑えておく必要があります。
目次
デザインとアートの違いとはビジネスにおいてのデザインの重要性見やすいECサイトを構築するためのデザインのコツ整理整頓ECデザインのトレンドおしゃれなECデザインを用いるための4つのツールShopifyでのデザイン事例まとめ
デザインとアートの違いとは
『デザイン』とは『アート』のような自己表現とは違い、いかに”自分の頭の中のイメージをわかりやすく他者に伝えるか”という課題を解決するための可視化された図式にすぎません。
よって必要とされるのは芸術性というよりも理論的な表現力になります。
課題の発見から解決までを『設計・最適化』する事が重要で、解決される事のない自己定義は必要とされません。しかし、デザインとアートは隣接しており全くの別物という訳ではないので、この2つが融合するところに人を動かすようなものが生まれていきます。
ビジネスにおいてのデザインの重要性
ビジネスにおいてのデザインの重要性は3つあります。
課題をわかりやすく
今何を求められていて、何を必要とすればいいのかという事を明確にする事ができます。
他人にもしっかり伝わるブラッシュアップされた表現ができれば、イメージを瞬時に共有でき、作業効率化を実現できます。
言葉では伝えられない事も伝えられる
文章にすると伝わり辛いようなものもデザインすることで他者に伝わりやすくする事ができます。
感覚的な印象を与えると文章よりもより他者の記憶に残る場合があります。また、実用的なデザインであれば尚更ビジネスにおけるコンパスにする事もできます。
洗練されたブランディングに繋がる
上記2つのポイントを網羅することにより、ブランディングは洗練されたものに繋がっていきます。
人は一貫性があるものに信頼を置きやすい傾向にあり、役割・役目・目的が完結されていれば持続的な顧客獲得を実現します。
見やすいECサイトを構築するためのデザインのコツ
論理的設計の実現によりいいデザインが作成できるとするならば、何をポイントにすればいいのかという事について解説します。
まずいいデザインを作成するためにはこれらのポイントを考える必要があります。
整理整頓
要素の一つ一つがシンプルなカテゴリー分けがされており、
ユーザーの求めているものがわかりやすく表示されているかが重要です。
色やボタンの挿入などによる整理整頓方法もおすすめです。
特徴がわかりやすい
アーティスティックになりすぎていて、万人に伝わりやすいデザインになっていない場合、
サイト離脱率は上がってしまいます。
ブランドコンセプトを明確にし、よりわかりやすい特徴で表現する事を心がけましょう。
コントラストは綺麗か
コントラストとは『対比を作る』事で、デザインの中で最もセンスを問われる難しいテクニックです。異なった形や色の対比を作る事により、強調したい絵や言葉をバランス良くしていきます。
余白や行間を大切に
垂直方向に近接された反復が行われる事により、より読みやすいWEBページを作る事ができます。
そんな時に大切になってくるのが『余白』や『行間』の作り方です。
また、行間はフォントによってもスペースが変わってくるので、より適した行間選びにはフォント選びにも注力しなければいけません。
余白と行間を綺麗に整え読者・ユーザーの息継ぎを作りましょう。
ECデザインのトレンド
ECサイトのデザインにもトレンドがあります。機能的なデザインとしてはカルーセルと無限スクロールが挙げられます。また、視覚的なデザインとしてはタイポグラフィとグラデーションがトレンドです。以下でそれぞれについて説明します。
カルーセル
カルーセルは、複数のコンテンツを並ばせ、スライドショーのように見せるデザイン手法です。これは多くの場合、ECサイトのファーストビューに配置され、多くの人の目に留まります。
ファーストビューは最も目立つ場所であるため、なるべく多くの情報を載せたいところです。そこで活躍するのがカルーセルです。
無限スクロール
無限スクロールは、ユーザーが多量のコンテンツを同一ページ中でみることができるデザイン手法です。下に下にスクロールし続けても、終点が見えることはなく、新たなコンテンツが表示され続けます。
このデザインはユーザーのサイト滞在時間を延ばすことを可能にします。一般的にユーザーはクリックしてページ遷移するよりもスクロールする方が心地よく感じます。無限スクロールはユーザーのエンゲージメントを高めるのにも有効です。
タイポグラフィ
タイポグラフィは、テキストによるデザインです。デザイン性の高いフォントを使い、インパクトを強めたり印象的なイメージを与えたりします。
また、テキストのフォントや配置の工夫はデザイン性を高めるだけでなく、伝えるべき情報をより効果的に伝えることにつながります。
グラデーション
グラデーションは、複数の色を組み合わせて使うことで、色彩の変化を出すデザイン手法です。単色では表現できない色を表現し、オリジナリティのあるカラーのECサイトを作成することができます。
Webサイトがユーザーに与えるイメージにおいて、色彩は最も重要な要素であり、競合サイトとの差別化を図るポイントです。
おしゃれなECデザインを用いるための4つのツール
ECサイトではどのようなデザインやレイアウトが効果的か知るために、実際にShopifyでお洒落に構築したサイトをいくつかご紹介していきます。ポイントも合わせてまとめてみました
>無料で使える配色ツール
配色の選定もまた知識がないと計算する事も洗練させる事もできません。
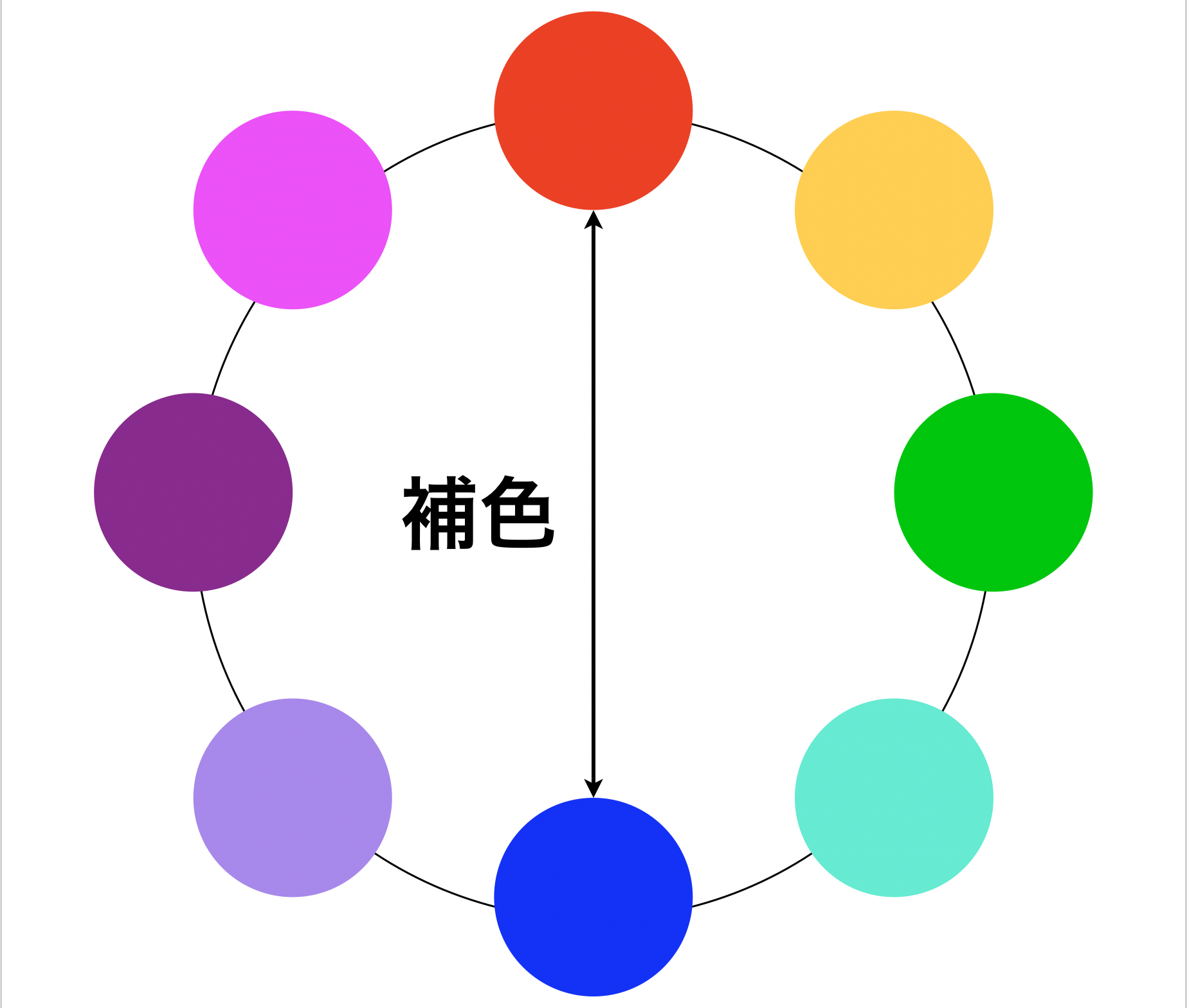
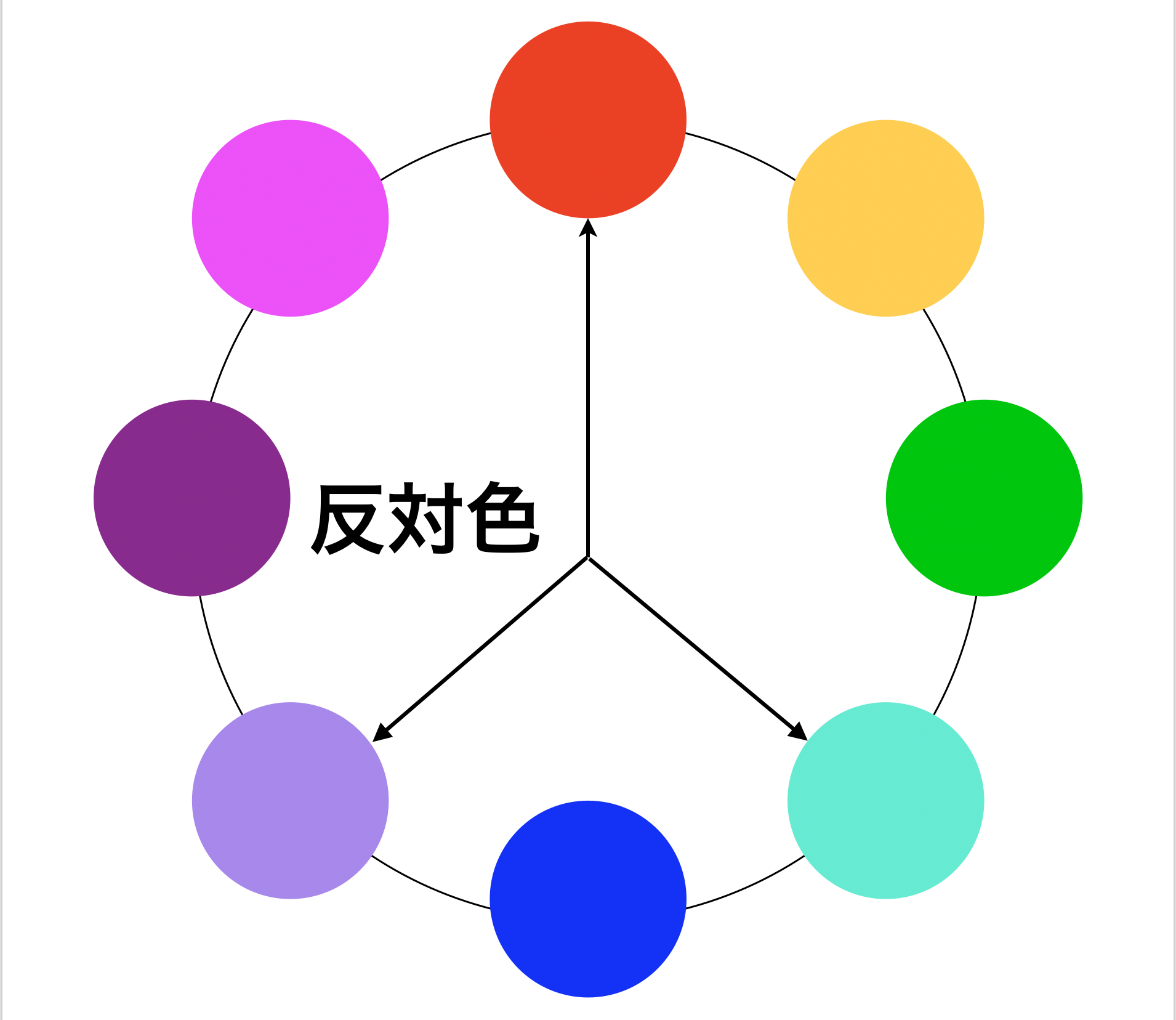
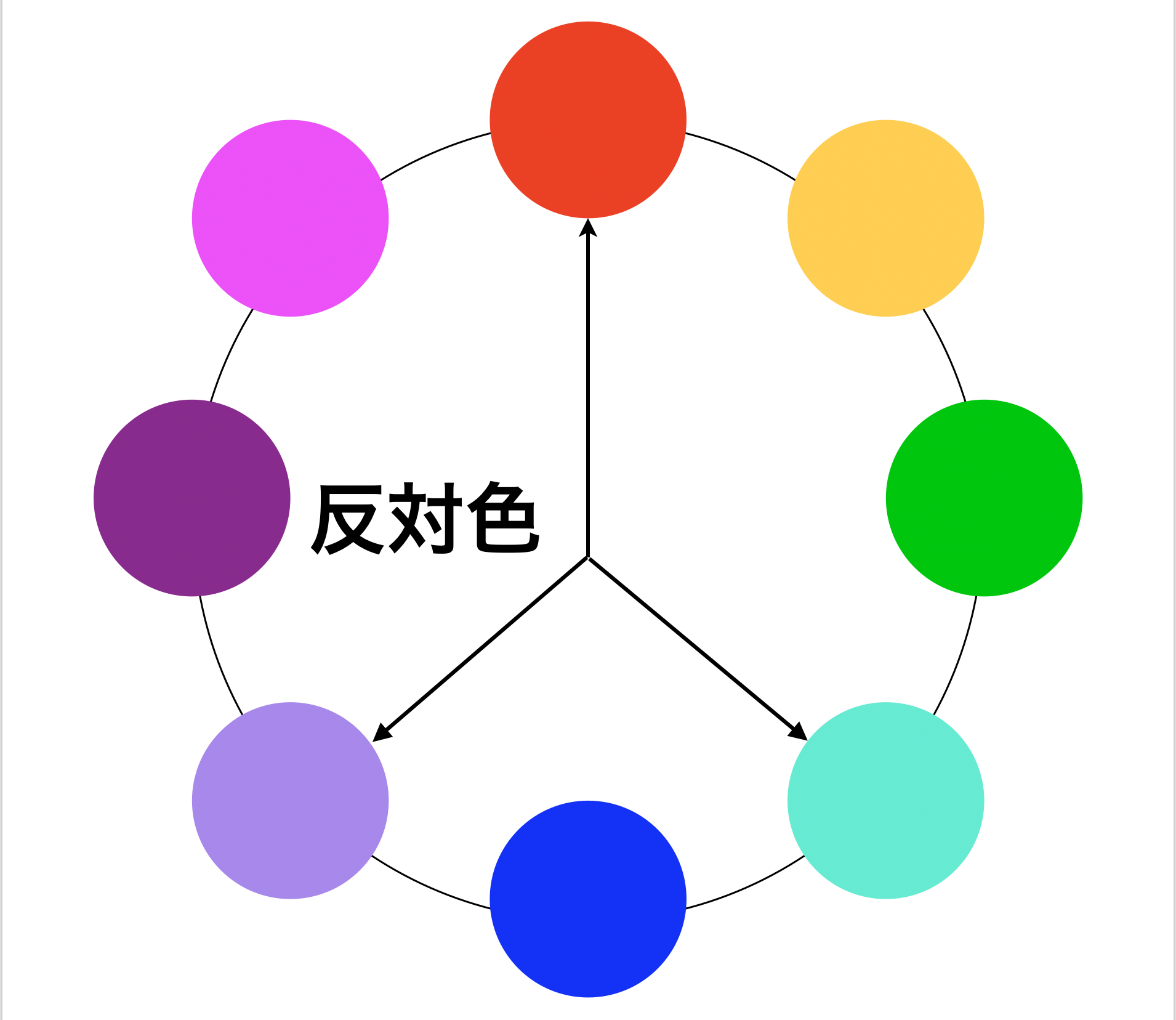
例えばこのように色同士には関係性があり、相性のいい色と悪い色があります。
補色 正面に位置しているのが補色
反対色 補色に隣接しているのが反対色


例えばこのような補色や反対色を使用したい場合は間に他の色を挟むと効果的です。
このような色の対比などを勉強し、実践に生かす事ができるまでには多くの時間を費やす事になってしまいます。
そんな時に便利な配色ツールを使う事もおすすめです。
配色パターンをフォトショップと連携させ、様々なニーズに応えてくれるので、配色に困った時は是非参考にしてみてください。
Khroma


AIを使って配色選びをする事ができるツールです。
色を追加する事もでき、AIの精度もカスタマイズできます。
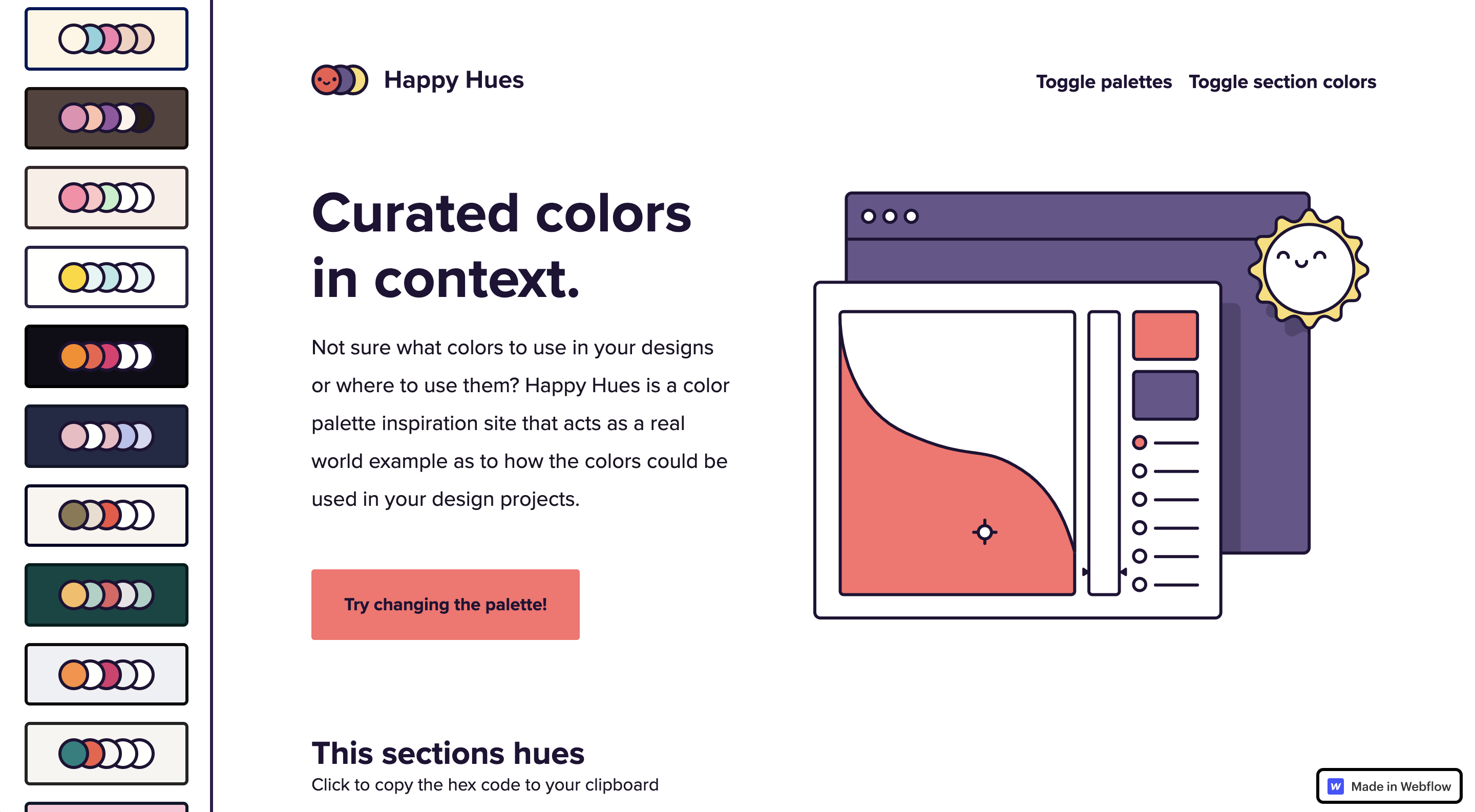
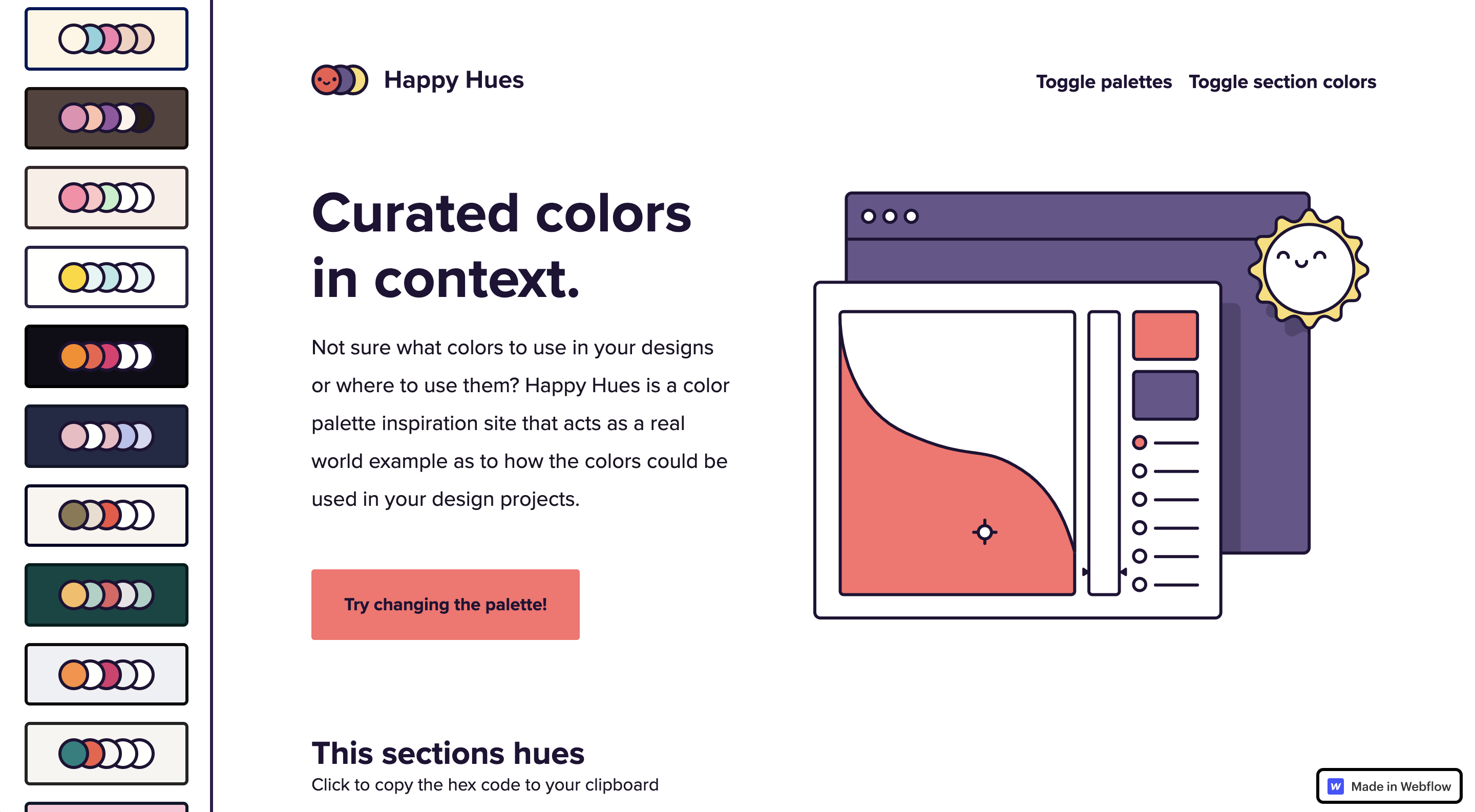
Happy Hues


多種類のカラーパレットが存在。カラーパレットを選択するだけで、一目でサイト全体の配色も変更してくれるので、瞬時にデザインを可視化でき便利です。
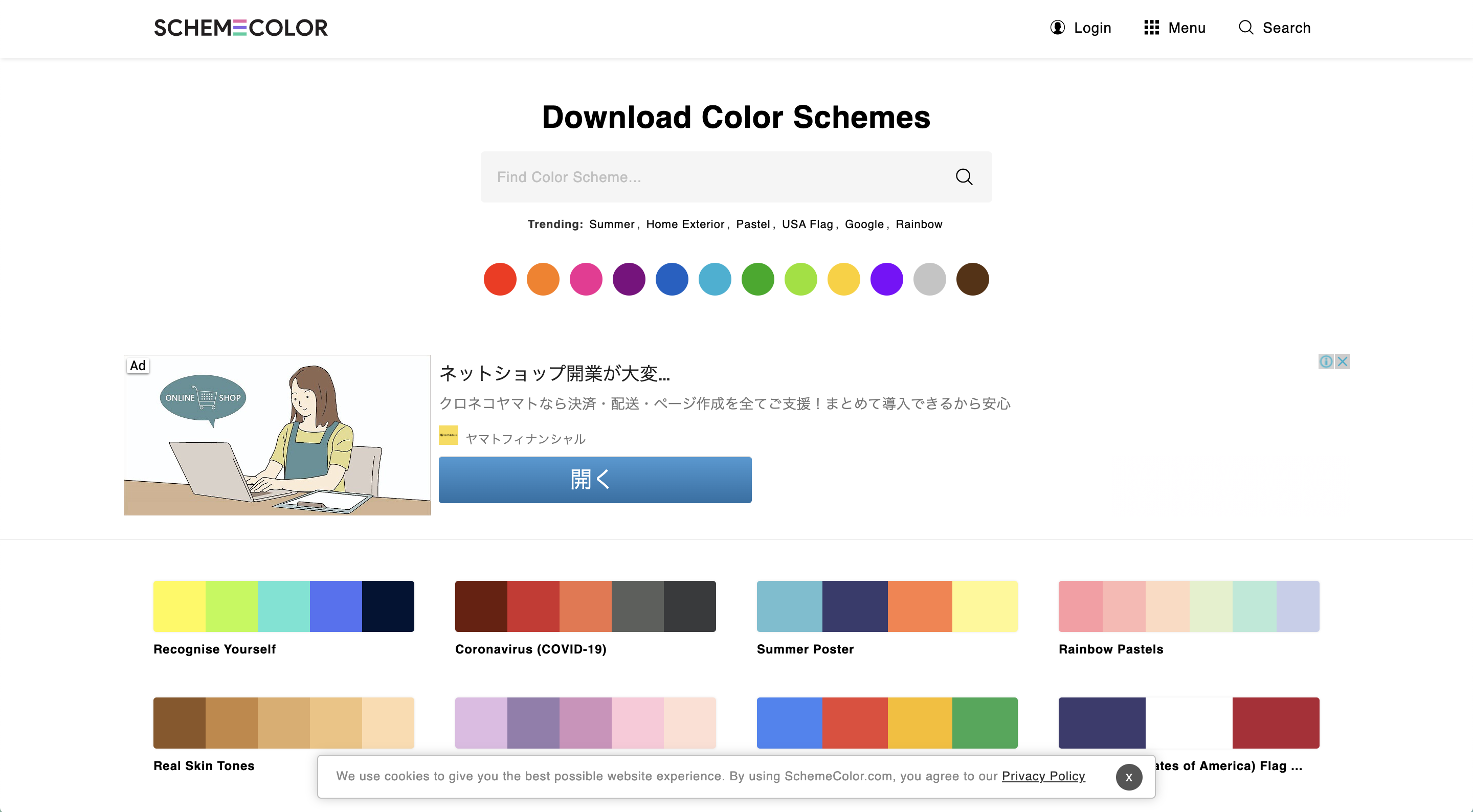
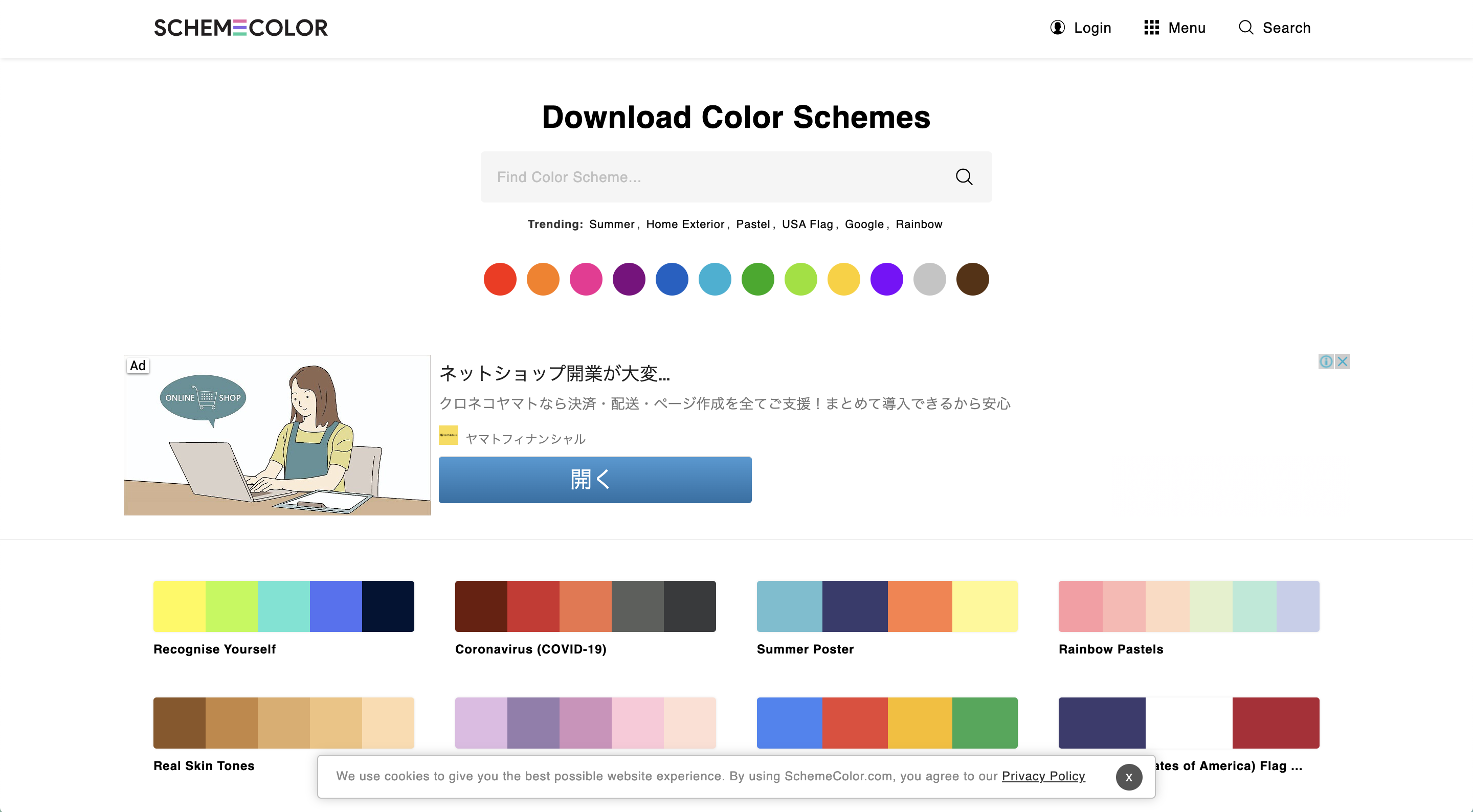
Scheme Color


1万種類以上の大量配色パターンをから好みのパターンを選定してくれるツールです。
とにかく種類が多い事が特徴で、番人受けからウィットに富んだ配色まで選ぶ事ができます。
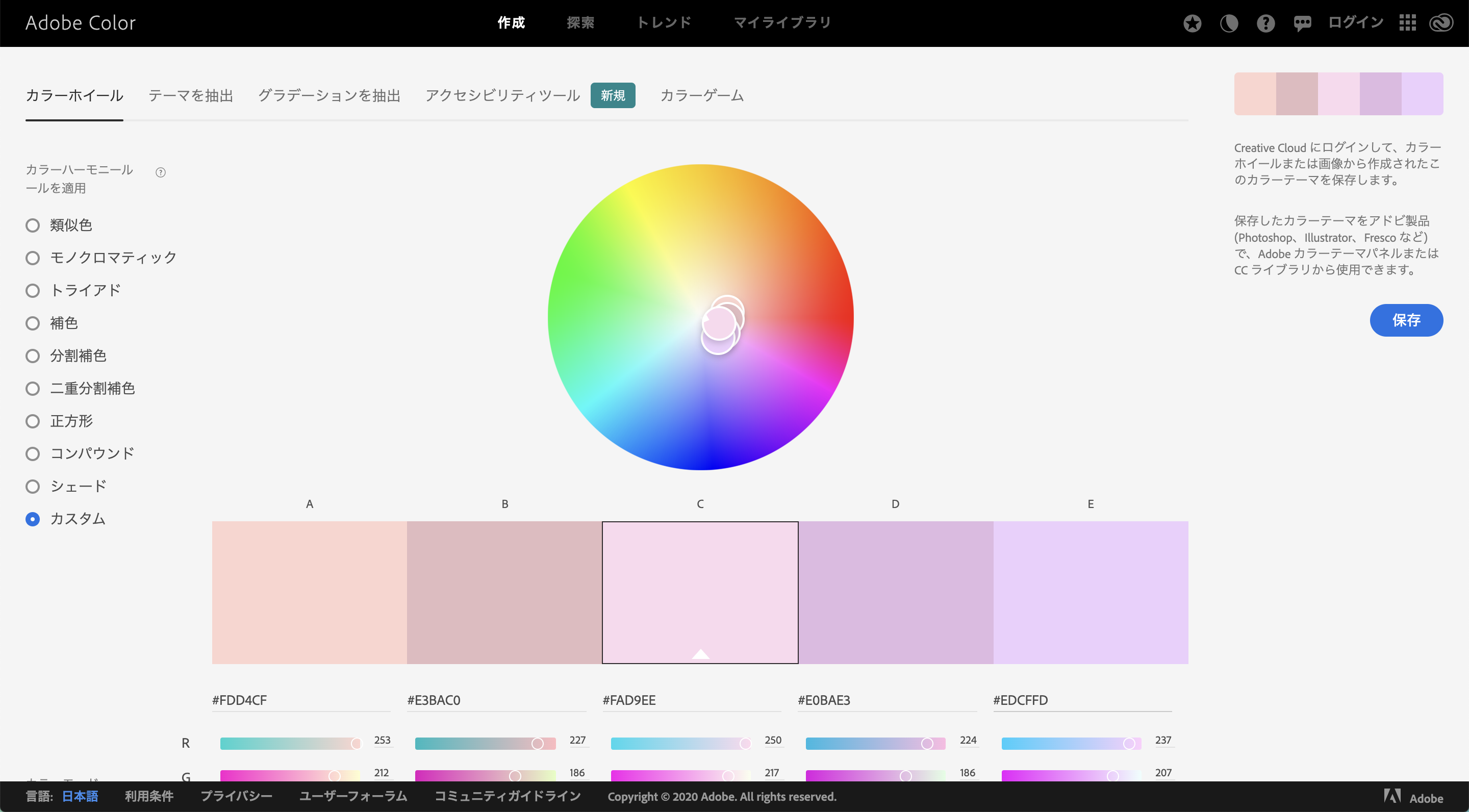
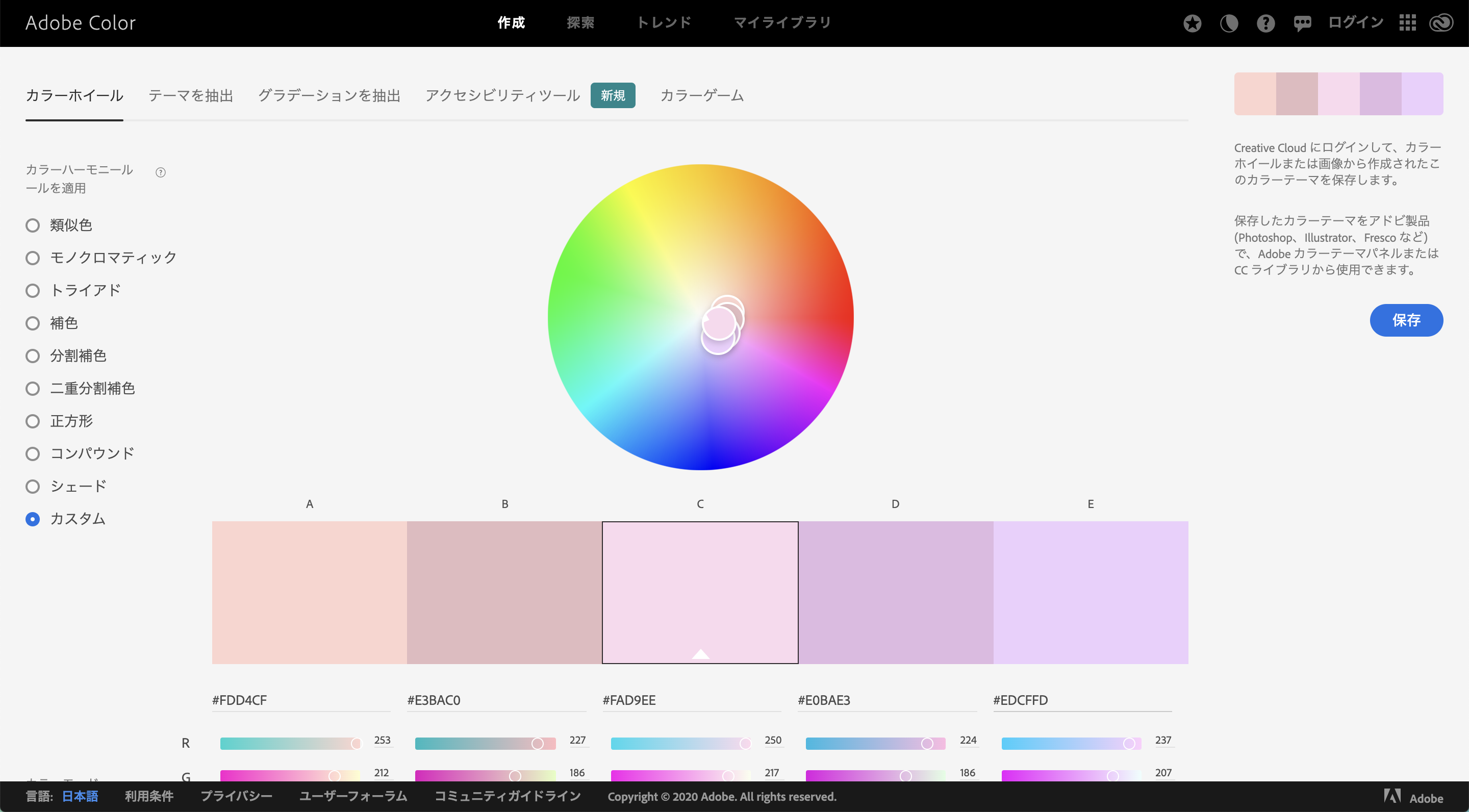
Adobe Color CC


撮影した写真から配色パターンを抽出してくれるツールです。
Adobeの他のアプリとも連携可能です。




Shopifyでのデザイン事例
それでは最近話題のShopifyを使用して実際に構築されたECサイトを見ていきましょう。中でもおしゃれ且、利便性のあるデザインのみご紹介させていただきます。
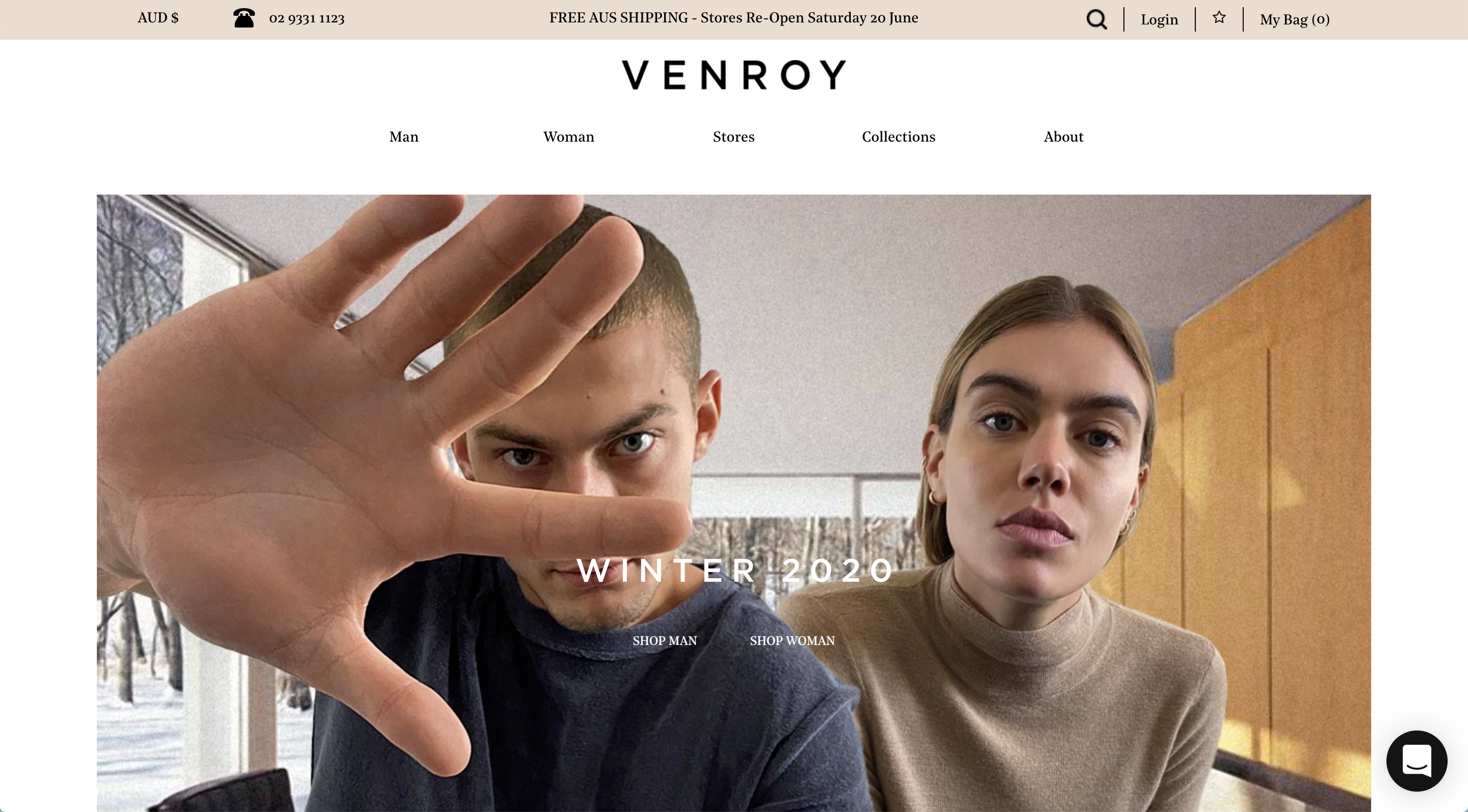
VENROY(ユニセックスアパレル)


シンプルで見やすくわかりやすいデザイン。
女性物・男性物の選択も写真でわかりやすくなっています。
https://venroy.com.au
ULLAC Oy(ユニセックスアパレル)


個性的な世界観をポップな配色と配置で表現しています。
統一感もあり、とても見やすいサイトです。
https://ullac.com
Allbirds(ユニセックスアパレル)


アメリカ国内向けと日本国内向けのサイトが用意され、どちらのパターンのUIも見やすいデザインです。
商品にカーソルを合わせるとそのままカートに入れる事もできるので、便利です。
https://www.allbirds.com
TESSEMAE’s(食品)


配列がとても整理整頓されていて、食欲や購買欲をそそるような綺麗な色合いでまとまっています。
https://www.tessemaes.com
KANAGU(日本製小物)


日本の伝統的なデザインを落とし込んだ洗練されたデザイン。
https://kanagu-store.com
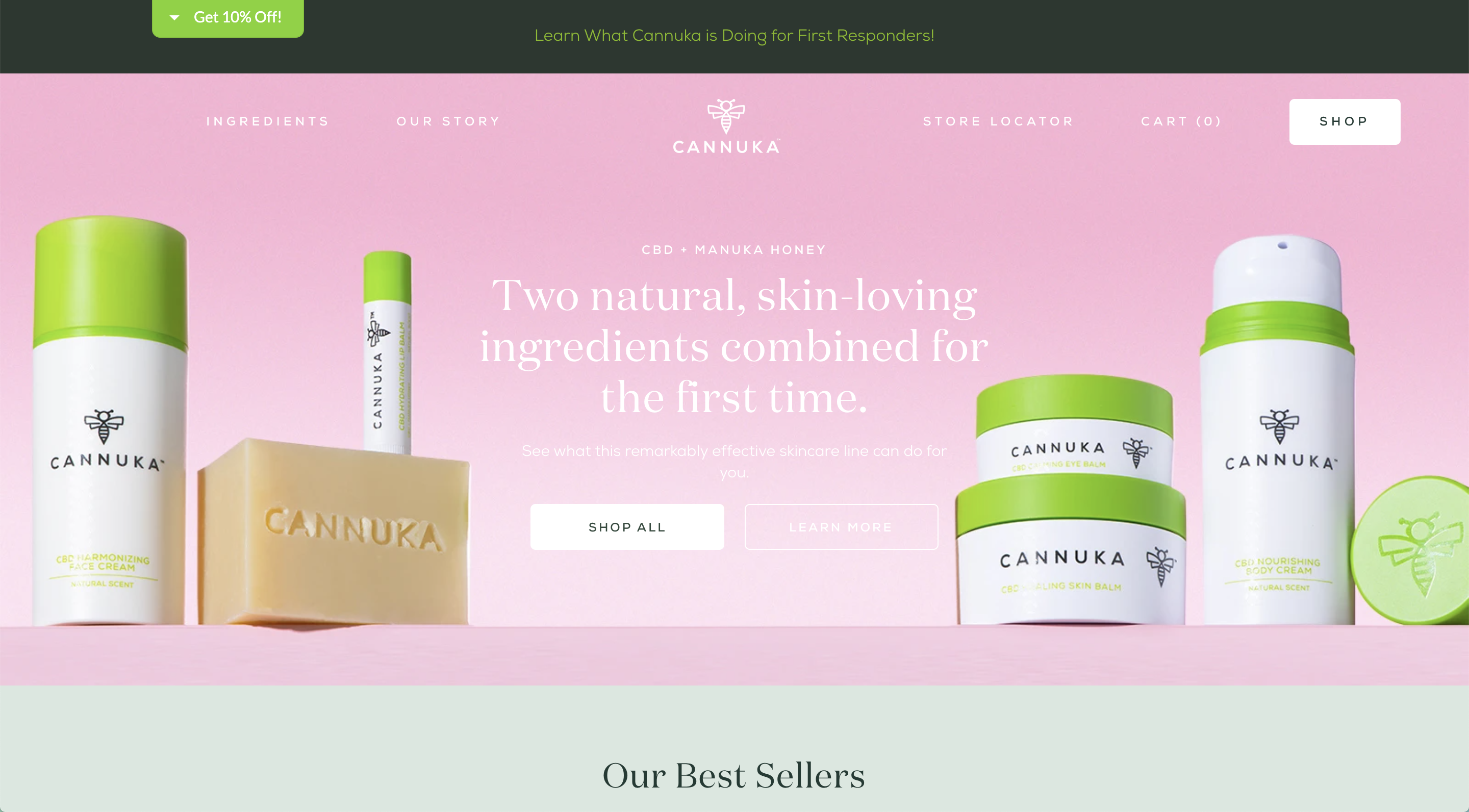
CHANNUKA(食品・コスメ)


全体的に商品イメージとマッチしているデザインにまとまっています。
更にレビュー機能が充実しているので、ユーザーの声をしっかり可視化する事ができています。
https://cannuka.com
Flower by EDIE PARKER(小物・雑貨)


アーティスティックな商品の特製を生かしたデザインで均一化されています。
何度も訪れたくなるような可愛いデザインのサイトです。
https://edieparkerflower.com/collections/all
まとめ
いかがでしたでしょうか。
ECサイト構築する上でのデザインの難易度は高く思えますが、ツールやプラグインを用いて、効率よくデザインすることが可能になります。
また、望み通りのデザインをリズム良く展開させる事で、ユーザーに効果的な印象をもたらす事ができ、売り上げに直接的に繋げる事ができます。
上記のサイトなどを参考に、よりクオリティーの高いECサイト構築を目指しましょう。
ECサイト制作ならアートトレーディング
世界175か国以上のNo.1シェアを誇るグローバルECプラットフォーム「shopify」を導入した自社ECサイト制作をご提案いたします!
当社は、15年以上の実績・200社以上のECサイト構築運用 経験でお客様のお悩みを解決してまいりました。
新規のECサイト制作、既存サイトからの移転・乗り替えだけでなく、運営代行・コンサルティング・在庫連携・物流まで幅広くサポートが可能です。
EC支援といってもお客様の状況はさまざまです。これからECサイトを展開したい、サイトはあるが販売促進のノウハウが欲しい、スタッフが足りなくて人手が欲しい等々…。
現在の状況を分析し、ニーズに合った提案を行い、実践し、ECサイトだけでなくお客様ともども成長していただけるような支援を行います。