Shopifyにおけるチェックアウト機能とは?カスタマイズ方法・備考欄設置・メール設定まで解説!
shopifyのチェックアウトとは?どうやってカスタマイズするの?と気になっていませんか。
shopifyのチェックアウト機能とは、顧客がカートに入れた商品を購入するための最終手続きを行う画面のこと。
チェックアウト機能を最適化することで、shopifyでの商品購入をスムーズにすることができるためカート離脱防止になり、最終的には売上のUPにもつながります。
しかしshopifyのチェックアウトを最適化するには、ある程度のカスタマイズが必要です。
そのためこの記事では、shopifyチェックアウトのカスタマイズ方法や備考欄をつける方法、カート離脱してしまった人にメールを送る方法などを解説していきます。ぜひ参考にしてくださいね。
目次
Shopifyにおけるチェックアウト機能とは
Shopifyのチェックアウト機能とは、顧客がカートに入れた商品を購入するための最終手続きを行う画面のことです。
チェックアウト画面では
顧客が商品をカートに追加し、注文内容を確認。
➁顧客情報入力
名前、メールアドレス、電話番号、配送先住所などを入力。
➂配送方法選択
配送オプション(通常配送、速達など)を選択。
➃支払い情報入力
クレジットカード、PayPal、Amazon Pay、Shop Pay などの決済方法を選択。
➄注文確定
「注文を確定する」ボタンを押して購入完了。
といった流れで商品を購入してもらいます。
【離脱されない!】Shopifyのチェックアウトページ構築ポイント
ここではShopifyのチェックアウトページを構築する際の注意点について5つに分けて解説いたします。
チェックアウトページでの入力を最小限に
Shopifyのチェックアウトでは、購入者が必要以上に情報を入力しなければならないと、離脱につながる可能性が高まります。
そのため、入力項目を可能な限りシンプルにすることが重要です。
Shopifyでは、デフォルトで配送先住所と請求先住所が同じ場合に自動入力される機能があるため、これを活用すると入力の手間が省けます。
また、入力ミスを防ぐために、ブラウザのオートコンプリート機能を有効にし、住所やクレジットカード情報の自動入力を可能にすることも有効です。
さらに、フォームのエラーメッセージが分かりやすく表示されるようにすることで、購入者がストレスを感じることなくスムーズに手続きを進められるようになります。
ゲスト購入もできるようにする
Shopifyでは、チェックアウト時にアカウント作成を求めるかどうか設定できますが、購入者にアカウント作成を強制すると、離脱率が上がる原因になります。
そのため、ゲスト購入を許可する設定にすることで、初回購入者のハードルを下げることができます。
特に、新規顧客はアカウント登録に抵抗を感じやすく、面倒だと感じた瞬間に離脱してしまうことが多いため、「アカウント登録不要」でスムーズに購入できる環境を整えることが重要です。
購入完了後に「アカウントを作成すると次回購入がスムーズになります」と案内することで、リピーターの獲得も狙えます。
支払方法を増やす
Shopifyのチェックアウトページで離脱されないために可能な限り多くの支払いオプションを用意しましょう。
特に、日本のユーザー向けに以下の支払い方法を導入すると、購入完了率を向上させることができます。
・Shop Pay(クレジットカード情報の入力不要で簡単決済)
・クレジットカード(Visa, Mastercard, JCB, AMEXなど)
・Apple Pay / Google Pay(スマホユーザー向けのワンタップ決済)
・PayPal / Amazon Pay(登録済みのアカウントで素早く決済可能)
・コンビニ払い・銀行振込(日本のユーザーに馴染みのある決済方法)
・後払い決済(Paidyなど)(高額商品の購入ハードルを下げる)
shopifyでは「shopify payment」を利用することで、国内主要クレジットカードブランドやApple Pay、Google Payなどに対応できます。
送料をわかりやすく掲載
Shopifyのチェックアウトページで「思ったより送料が高い」と感じると、購入をやめてしまうケースが非常に多いです。そのため、送料の情報は商品ページやカートページの時点で分かりやすく記載しておくことが重要です。
たとえば、「〇〇円以上で送料無料」といった条件を事前に表示しておくと、ユーザーは事前に送料を把握しやすくなります。
また、地域ごとに送料が異なる場合は、チェックアウトページに進まなくても確認できるように、FAQページや送料の詳細ページを用意しておくと良いでしょう。
カートページの段階で送料を計算し、購入者に明示することで、チェックアウト時の驚きによる離脱を防げます。
ストアポリシーを追加する
Shopifyストアでは「返金ポリシー」「プライバシーポリシー」「利用規約」「配送ポリシー」「特定商取引法に基づく表記」をHTMLで編集できます。
どの会社が、どんな人が販売しているかを明記することで、お客様に信用していただくことができます。そのためストアポリシーは大変重要です。
Shopifyにおけるチェックアウト画面のカスタマイズ方法
ここでは、「Shopifyにおけるチェックアウト画面のカスタマイズ方法」として、
・チェックアウトページのボタン及びアクセントの色を変更する方法
・チェックアウトページにロゴを追加する方法
・ゲスト購入の設定方法
・電話番号を必須項目に設定する方法
を紹介していきます。
チェックアウトページのボタン及びアクセントの色を変更する
チェックアウトページのボタンやエラーメッセージなどの色を変更することができます。
テキストがはっきりと読めるようにシンプルなデザインになることを心がけます。
チェックアウトページのボタン及びアクセントの色を変更する方法
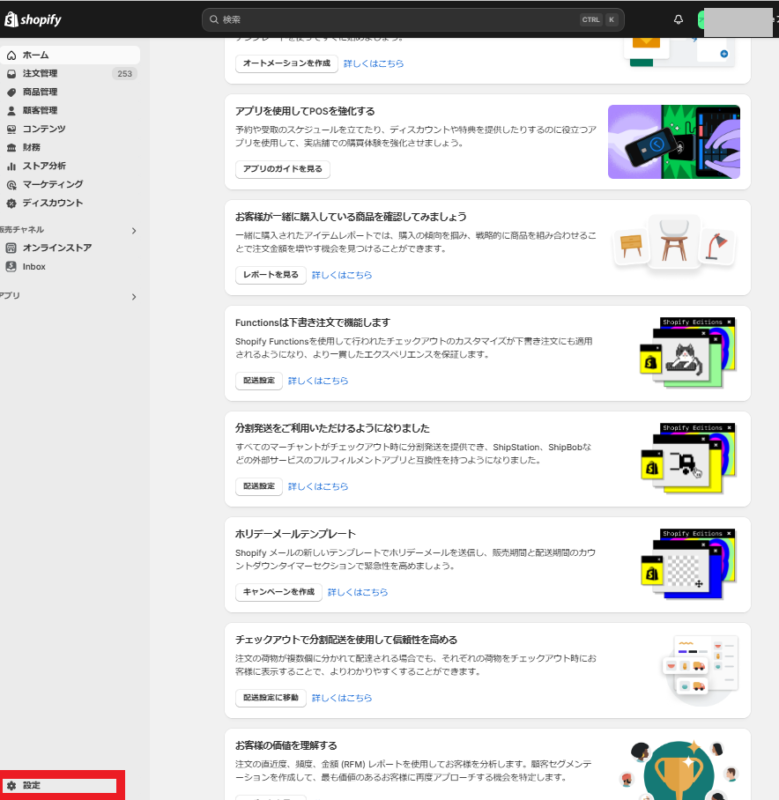
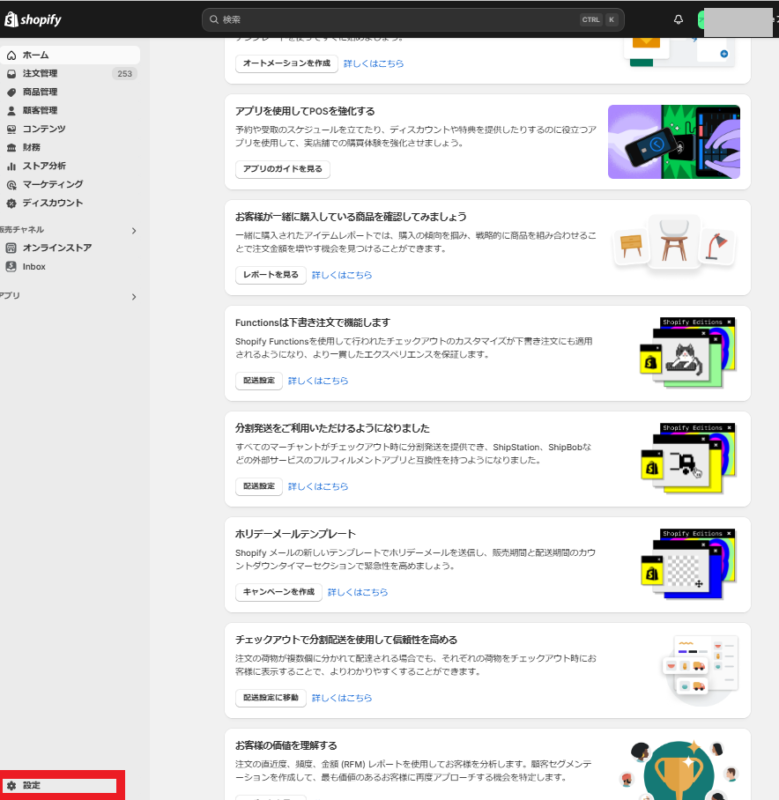
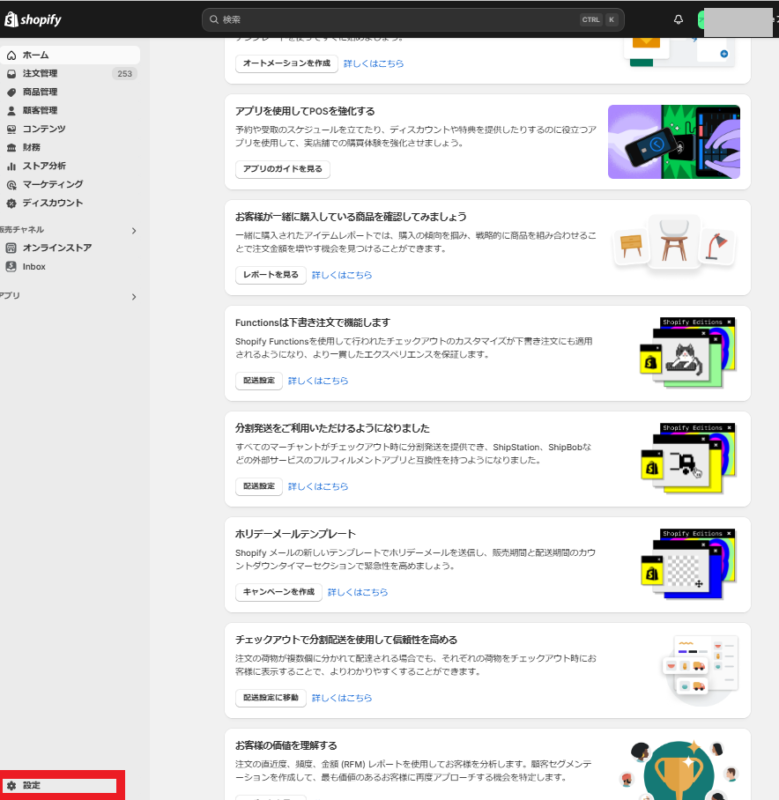
- 管理画面から設定に移動します。
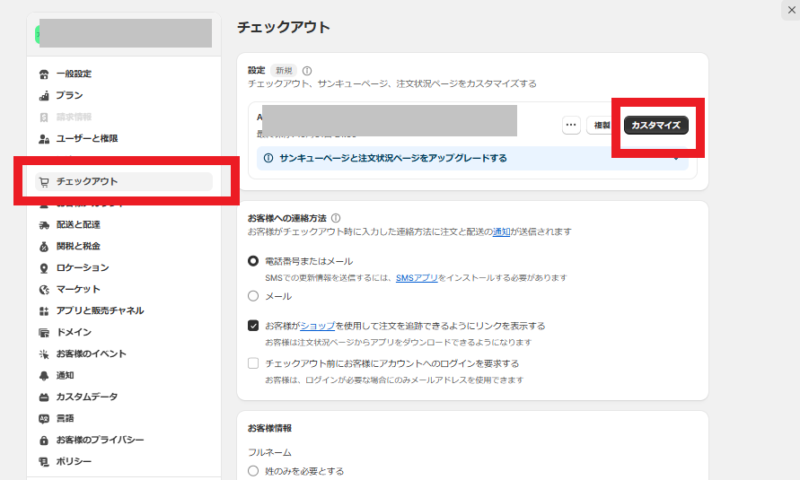
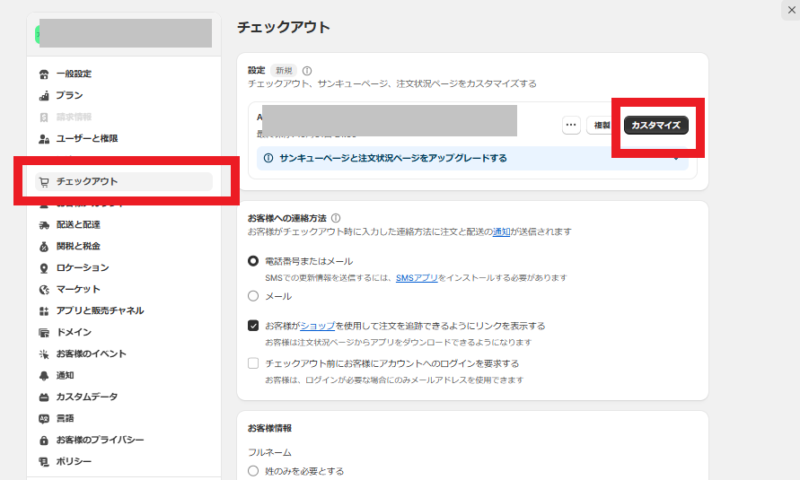
- 次に、設定からチェックアウトに移動した後に「スタイル」セクションで「チェックアウトのカスタマイズ」をクリックしてテーマエディタを開きます。
- 「色」セクションで「カラーボックス」をクリックしてカラーピッカーを開き、色を変更した後、「保存」をクリックしたら完了です。








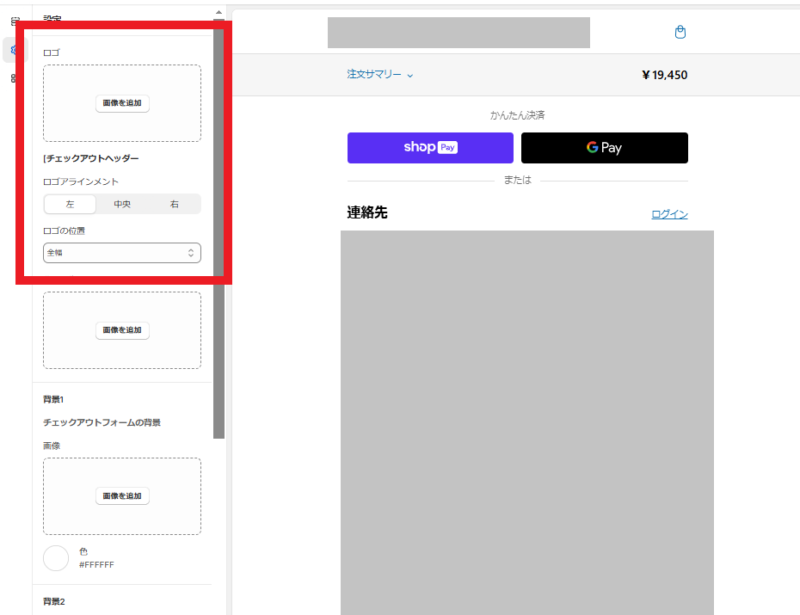
チェックアウトページにロゴを追加する
チェックアウトページにストアロゴを追加できます。
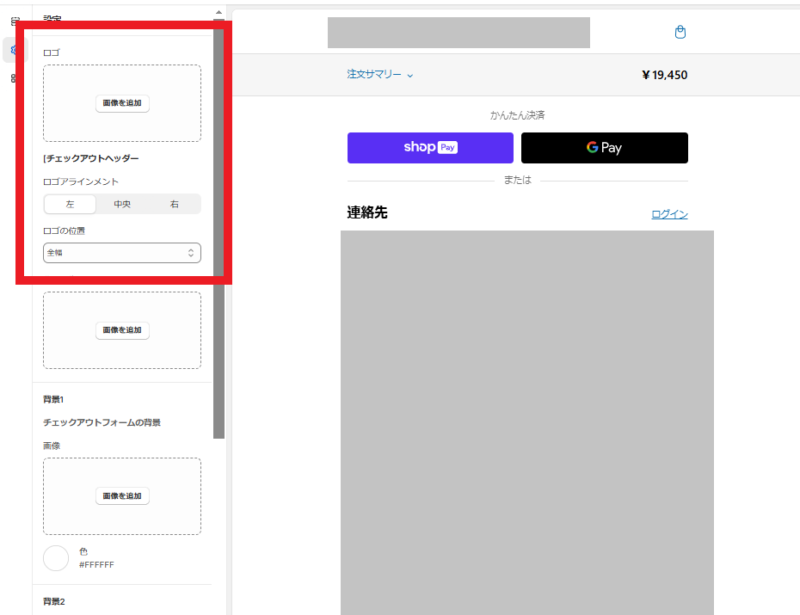
チェックアウトページにロゴを追加する方法
- 管理画面から設定に移動します。
- 次に、設定からチェックアウトに移動した後に「スタイル」セクションで「チェックアウトのカスタマイズ」をクリックしてテーマエディタを開きます。
- 「ロゴ」セクションで「画像をアップロード」をクリックするか、ライブラリでアップロードした画像を選択します。
- この後、ロゴの位置とサイズを変更して、「保存」をクリックして完了です。








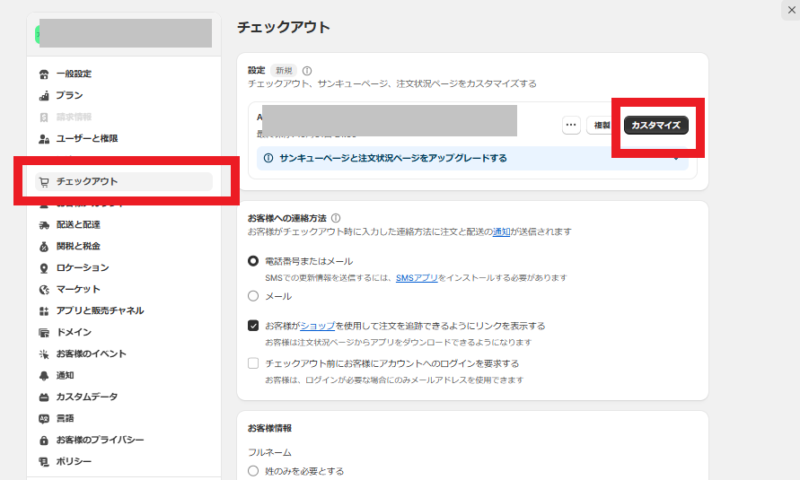
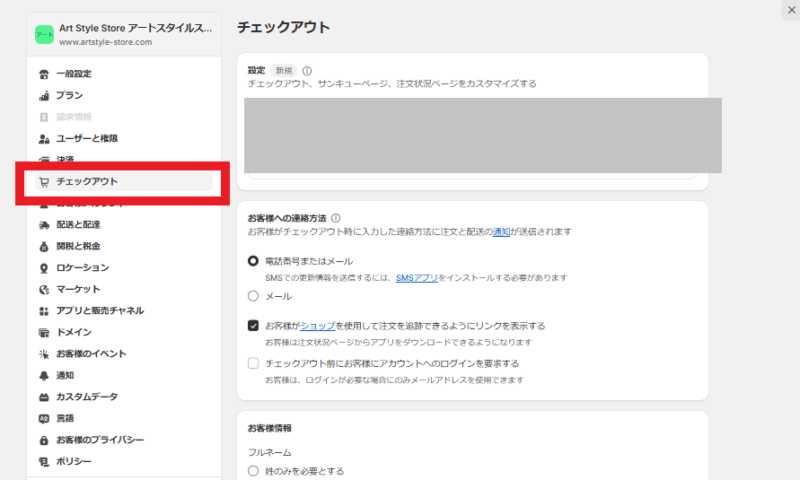
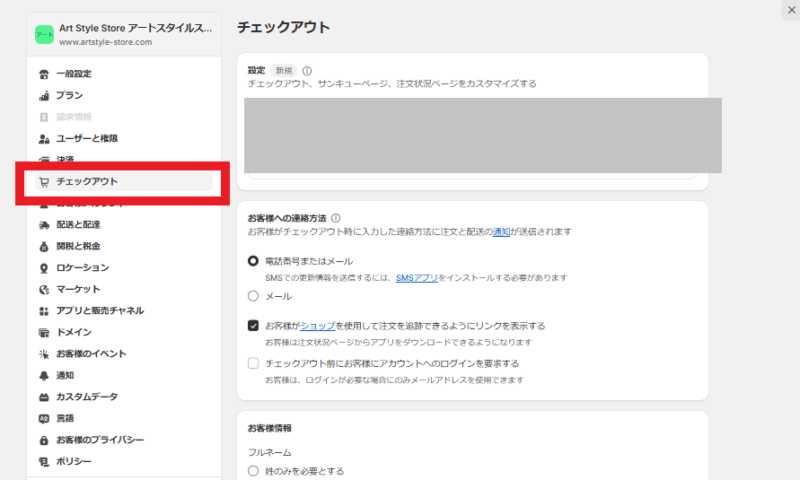
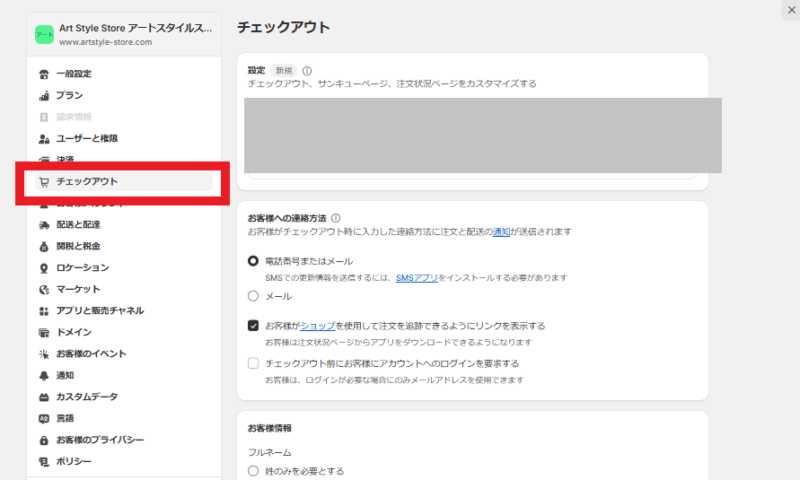
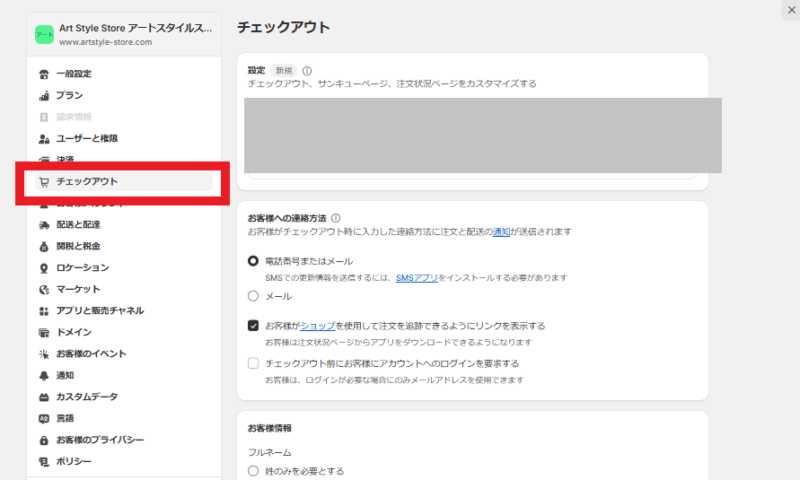
ゲスト購入の設定方法
shopifyのチェックアウトで、ゲスト購入ができるようにするには、以下の設定が必要です。
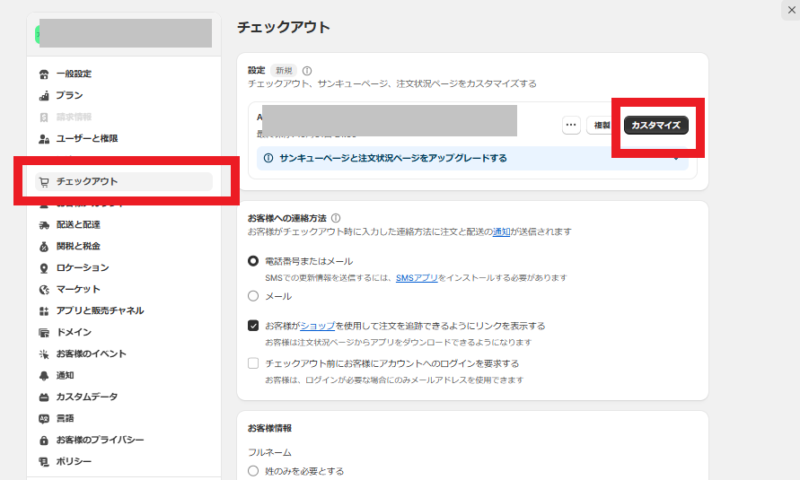
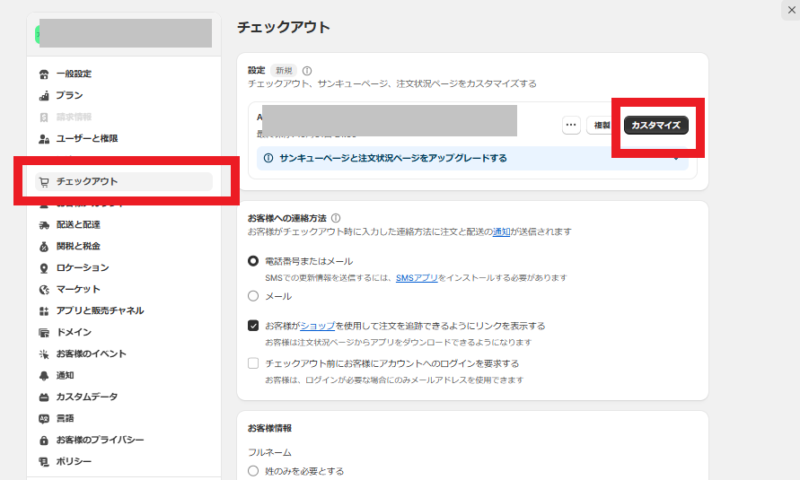
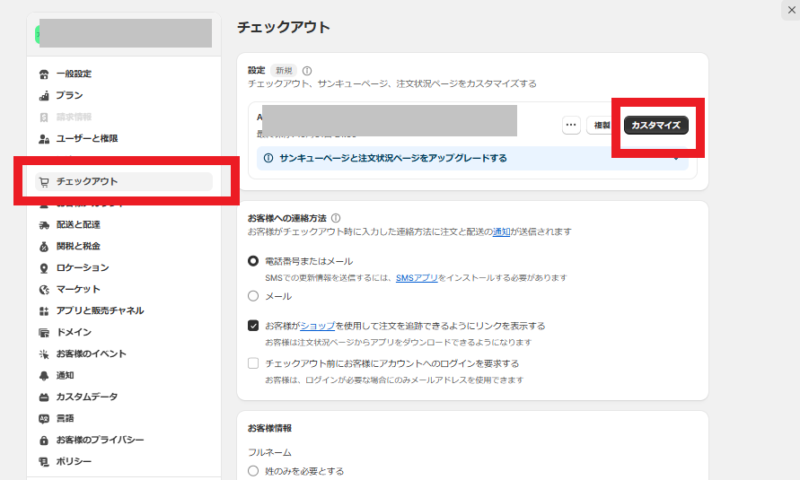
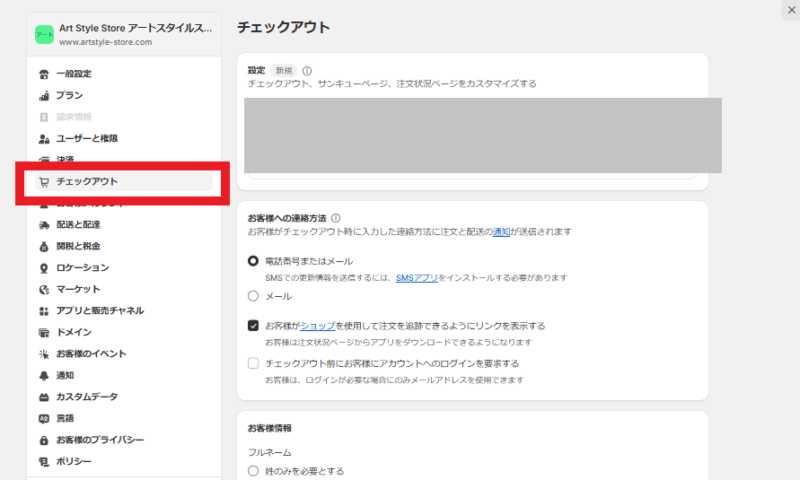
- まず、Shopifyの「設定」の中の「チェックアウト」をクリックします。
- 次に、「お客様への連絡方法」の「チェックアウト前にお客様にアカウントへのログインを要求する」のチェックを外します
- 最後に、「保存する」をクリックして完了です。








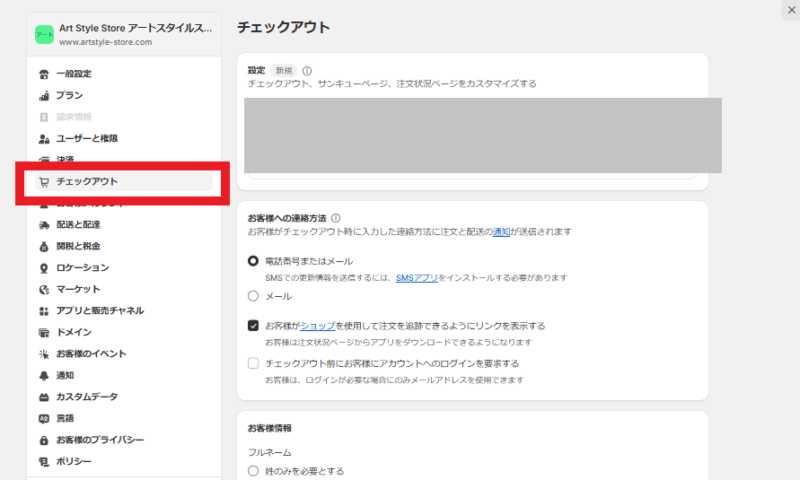
電話番号を必須項目に設定する方法
Shopifyでは購入者が情報入力する際に、電話番号を必須項目にする設定があります。この設定をすることで、電話番号未記入によるエラーが発生する心配がなくなります。そのためShopifyにおいて電話番号を必須項目にすることは重要です。
そこで、電話番号を必須項目に設定する方法をご紹介します。
Shopifyにおいて電話番号を必須項目に設定する方法
- まず、Shopifyの「設定」の中の「チェックアウト」をクリックします。
- 次に、「フォームオプション」の「配送先住所の電話番号」にて「必須」を選択します。
- 最後に、「保存する」をクリックして完了です。








shopifyのチェックアウトで備考欄を表示する方法
楽天などのいろいろなネットショッピングでは購入時にお店から自由にメッセージが書ける備考欄があります。しかし、Shopifyの初期状態では備考欄がありません。
そこで、Shopifyのカートに備考欄を表示する方法を説明いたします。
Shopifyのカートに備考欄を表示する方法
- 管理画面の「テーマ」をクリックします。
- 次にテーマ画面の中の「カスタマイズ」をクリックします。
- 右上の「カートボタン」をクリックし画面左側の「セクション」の「カートページ」を選択します。
- 最後に「カートメモを有効にする」にチェックを入れて変更内容を保存したら完了です。






shopifyのチェックアウトで離脱した人に自動でメールを送る方法
ここではshopifyでお客様がメール情報を入力したのにもかかわらず、チェックアウトを完了できていない場合にメールでリマインド設定する方法を紹介していきます。
チェックアウト離脱メール設定
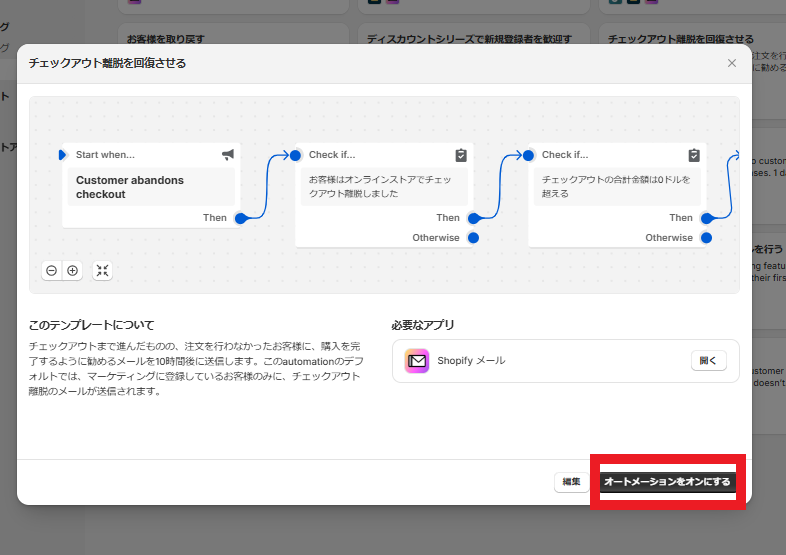
- マーケティングの自動化をクリックし、右上のテンプレートを表示をクリック
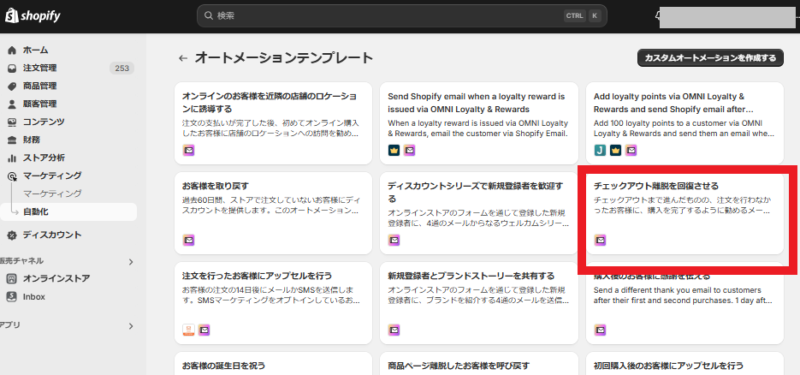
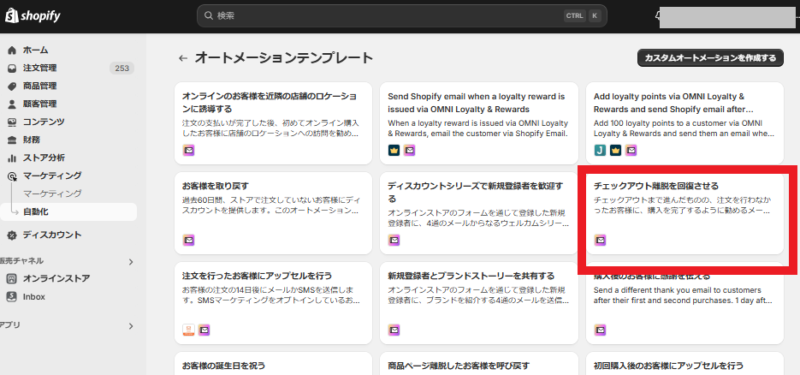
- オートメーションテンプレートの「チェックアウト離脱を回復させる」をクリック
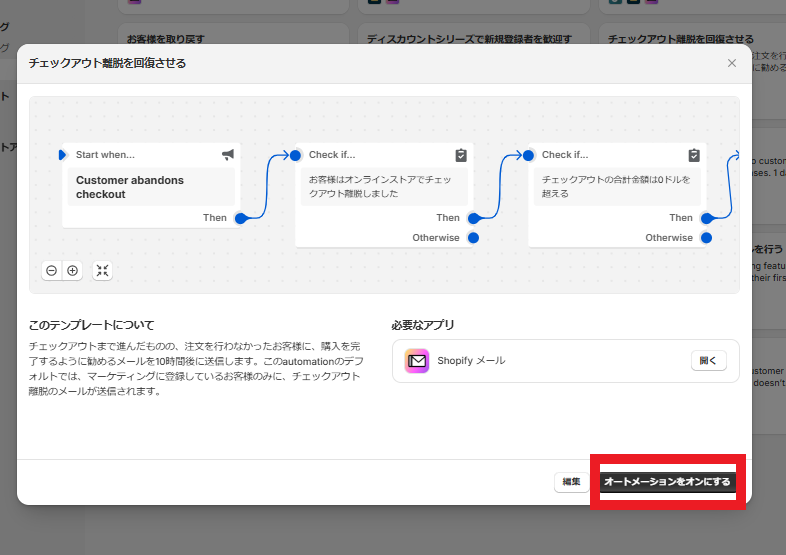
- オートメーションをオンにするをクリック(アプリは自動でインストールされます)
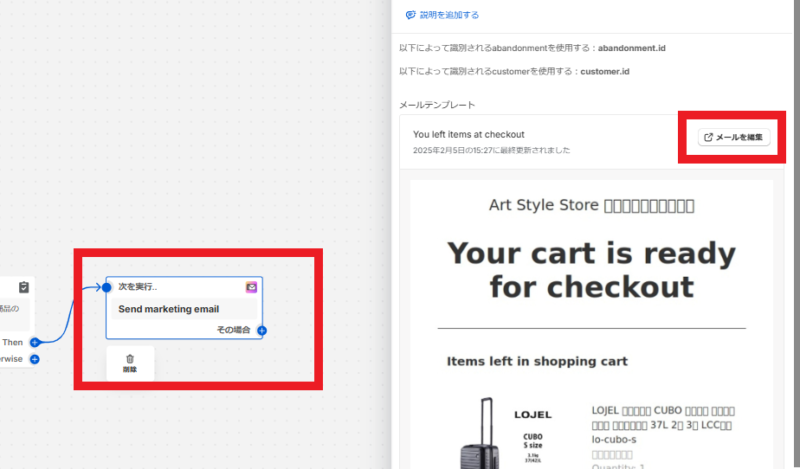
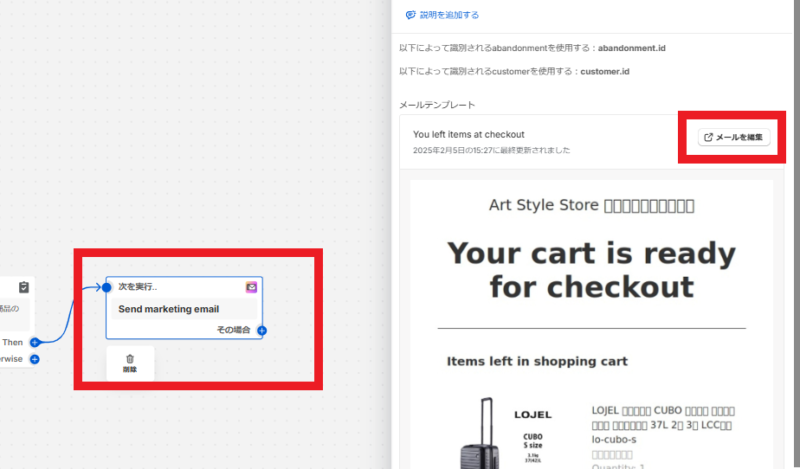
- 「自動化」画面に戻ったら、「チェックアウト離脱を回復させる」の「・・・」から編集をクリック
- 「Send marketing email」をクリックし「メールを編集」をクリック
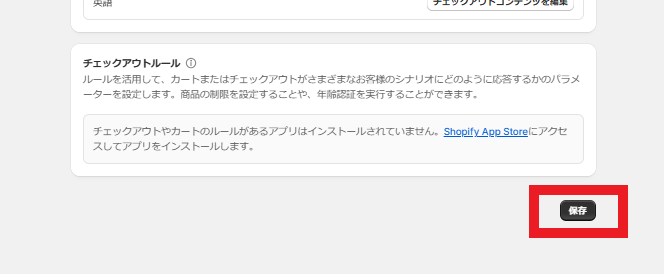
- メールの編集が完了したら、「テストメールを送信する」から確認し、問題なければ「アクティブに設定」をクリック












Shopifyにおいてチェックアウト機能が利用できない事例
Shopifyにおいてチェックアウト機能が利用できない場合があります。
それは、サブスクリプション商品を販売している場合です。お客様はサブスクリプション商品の支払いに対して、簡単なチェックアウトを使用することができません。
簡単なチェックアウトを利用すると、お客様の支払い情報や配送情報が保存されます。簡単なチェックアウト方法の種類によっては商品ページで動的チェックアウトボタンを利用できるものもあります。動的チェックアウトボタンを使うことで、お客様がカートをスキップして、商品ページから直接チェックアウトに進むことができます。
簡単なチェックアウトボタンをShopifyのチェックアウト画面で有効化できるのは、「Shop pay」「Apple Pay」「Google Pay」「Amazon Pay」「PayPal」など対応オプションを提供している各種決済サービスのみです。
まとめ
適切にチェックアウトのカスタマイズを行うことができれば、チェックアウトページでの離脱を防ぐことができるので、売り上げにも貢献できるでしょう。
ECサイト制作ならアートトレーディング
世界175か国以上のNo.1シェアを誇るグローバルECプラットフォーム「shopify」を導入した自社ECサイト制作をご提案いたします!
当社は、15年以上の実績・200社以上のECサイト構築運用 経験でお客様のお悩みを解決してまいりました。
新規のECサイト制作、既存サイトからの移転・乗り替えだけでなく、運営代行・コンサルティング・在庫連携・物流まで幅広くサポートが可能です。
EC支援といってもお客様の状況はさまざまです。これからECサイトを展開したい、サイトはあるが販売促進のノウハウが欲しい、スタッフが足りなくて人手が欲しい等々…。
現在の状況を分析し、ニーズに合った提案を行い、実践し、ECサイトだけでなくお客様ともども成長していただけるような支援を行います。
関連記事
オススメ記事
YOUTUBEチャンネル -髭男社長のEC運営ch-
関連記事
オススメ記事
人気週間ランキング
EC IS FAN!
無料相談受付中!
まずはお気軽にお問い合わせください。
ECは、挑戦の舞台だ。
ARTTRADINGは、20年以上200社以上のEC制作・運営・
支援実績があります。大切なことは、売りたい気持ちです。
まずは、無料相談にてあなたのECの可能性を知ってみませんか。