Shopifyでお問い合わせフォームをカスタマイズする方法!送信先設定・項目追加方法・おすすめのアプリもあわせて紹介
Shopifyには標準状態として利用できるお問い合わせフォームが用意されています。
Shopifyの標準状態のお問い合わせフォームでも十分に機能しますが、カスタマイズをすることでさらに便利になります。
そこで今回は、
・送信先設定方法
・項目追加方法
・自動返信メールの設定方法
・フォームのカスタマイズにおすすめのアプリ
など、お問い合わせフォームをカスタマイズする方法をご紹介します。
ぜひ参考にしてくださいね。
目次
shopifyのお問い合わせフォーム設定方法
まずは一般的なshopifyのお問い合わせフォームを設定する方法を以下の内容に分けて解説していきます。
・お問い合わせページの作成手順
・作成した問い合わせフォームの確認手順
・問い合わせフォームをナビゲーションに設定する手順
詳しく見ていきましょう。
お問い合わせページの作成手順
shopifyの標準のお問い合わせページの作成手順は、以下の通りです。
お問い合わせページの作成手順
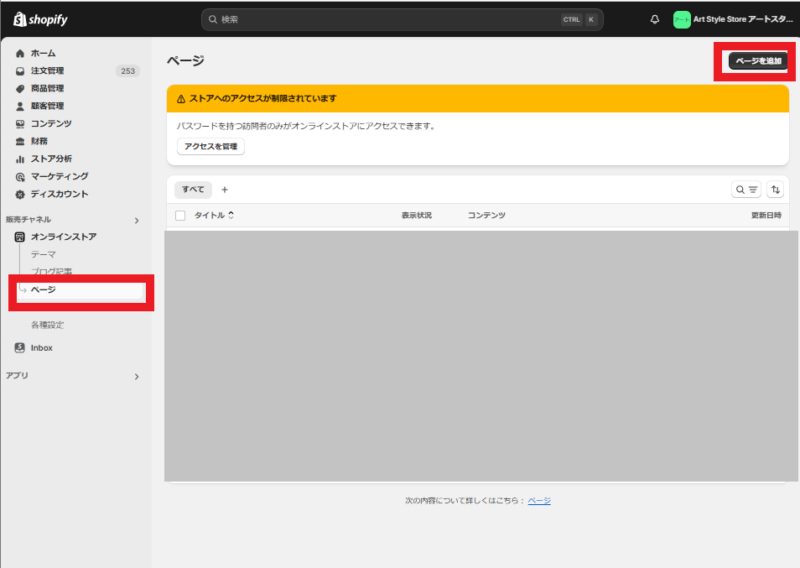
- 管理画面の左サイドの「オンラインストア」>>「ページ」>>右上の「ページを追加」をクリック
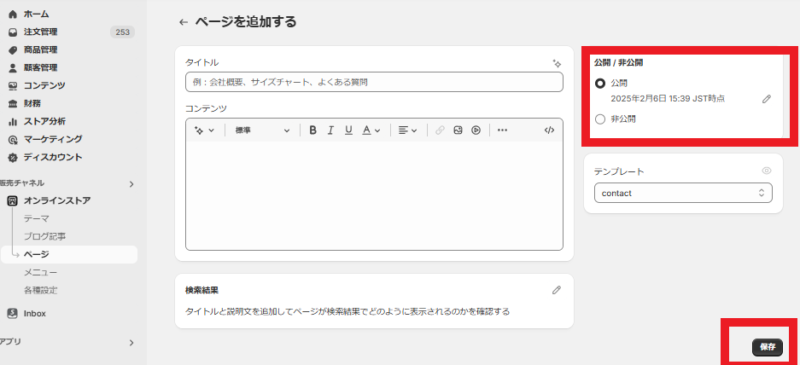
- 右の「テンプレート」から「contact」をクリック ※テンプレートによって表示名が変わります。
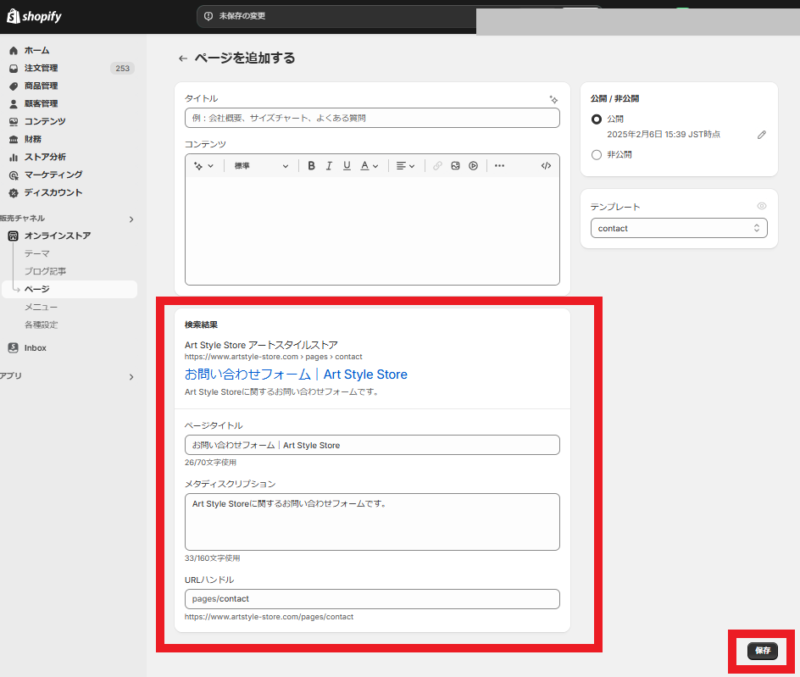
- 「タイトル」と「コンテンツ」を設定する
- 「検索結果」から「ページタイトル」と「メタディスクリプション」「URLハンドル」を設定 ※検索結果の表示画面になります
- 「公開/非公開」で「公開」にチェックを入れて「保存」をクリック





作成した問い合わせフォームの確認手順
ここまでに作成した問い合わせフォームの確認手順は、以下の通りです。
お問い合わせページの作成手順
- 管理画面の左サイト「オンラインストア」>>「テーマ」をクリックして右側の「カスタマイズ」をクリック
- 上部の「ホームページ」>>「ページ」>>「contact」をクリック
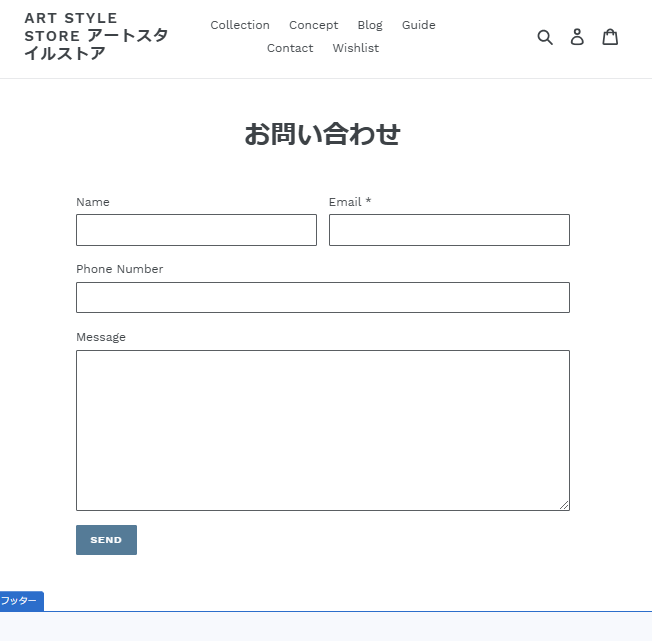
- お問い合わせフォームができていればOKです
※表示されない場合は、先ほどの設定がしっかりできているか見直しましょう。



問い合わせフォームをナビゲーションに設定する手順
ここでは問い合わせフォームをナビゲーションに設定する手順を見ていきましょう。
ナビゲーションに設定する手順
- 管理画面の左サイト「オンラインストア」>>「メニュー」をクリック
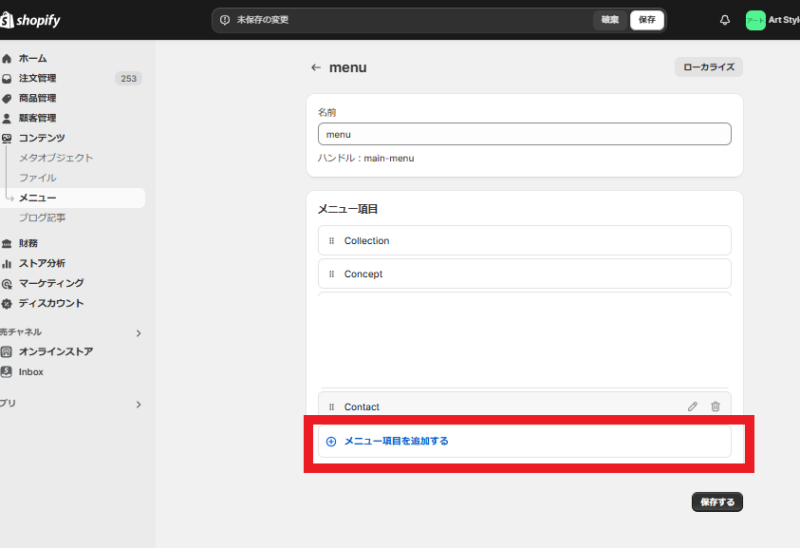
- 「menu」>>「+メニュー項目を追加する」をクリック
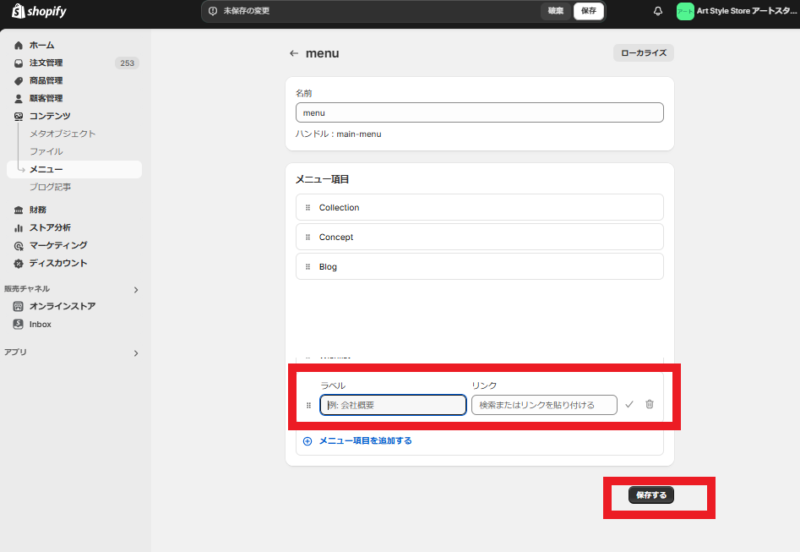
- 「ラベル」(ナビゲーションの表示文言)と「リンク」(先ほど設定したURLハンドル)を入力して「保存」をクリック



shopifyお問い合わせフォームの送信先設定方法
ここでは、shopifyお問い合わせフォームの送信先設定方法を
・一般的な設定手順
・複数のメールアドレスに転送する場合の設定手順
に分けてみていきましょう。
一般的な設定手順
shopifyお問い合わせフォームの送信先設定方法は、以下の通りです。
送信先設定手順
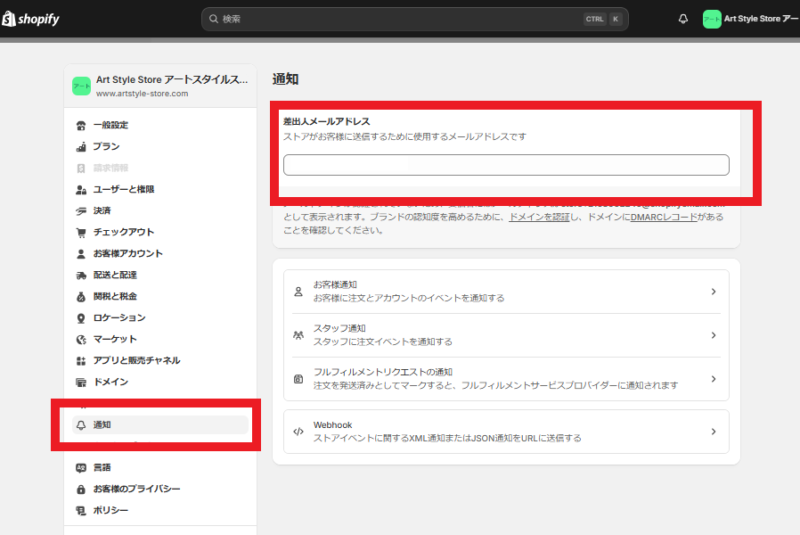
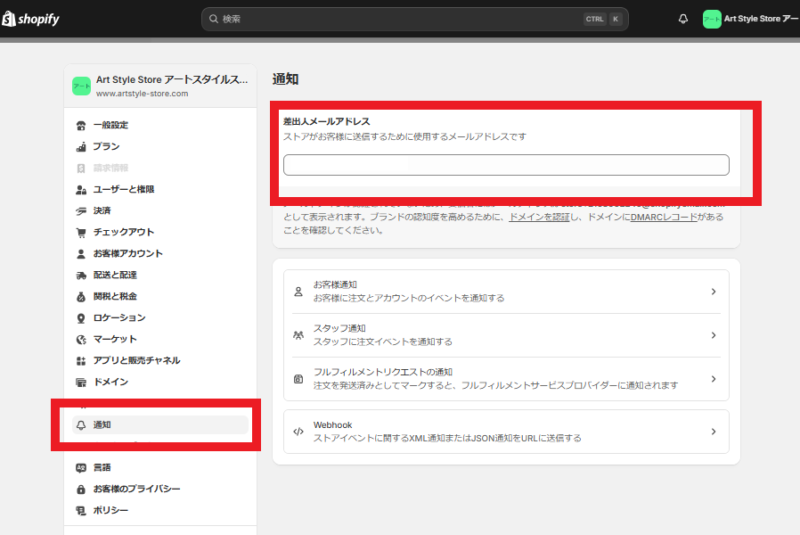
- 管理画面の設定をクリック
- 左サイドの「通知」をクリックし右側の「差出人メールだドレス」を入力



複数のメールアドレスに転送する場合の設定手順
複数のメールアドレスに転送する場合の設定手順
- 管理画面の設定をクリック
- 左サイドの「ドメイン」>>「設定対象のドメイン」をクリック
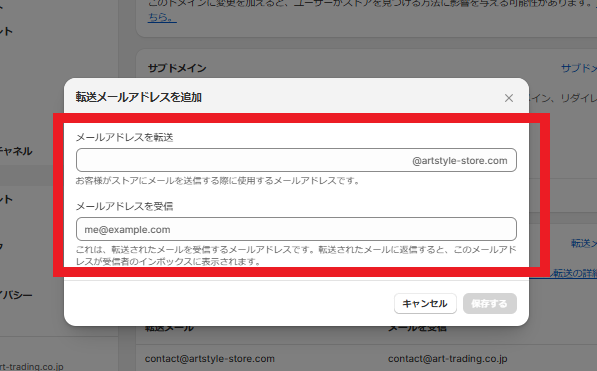
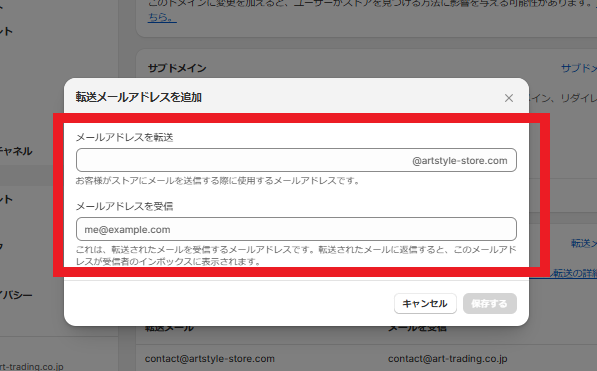
- 「メール転送」>>「転送メールを追加」をクリック
- 「メールアドレスを転送」(お客様がストアにメールを送信する際に使用するメールアドレス)と「メールアドレスを受信」(転送されたメールを受信するメールアドレス)を入力して「保存する」をクリック









shopifyお問い合わせフォームに項目を追加する方法
お問い合わせフォームに項目を追加するには、「contact.liquid」からコードを追加で入力する必要があります。
まずは「contact.liquid」を開く方法を下記で見ていきましょう。
「contact.liquid」を開く手順
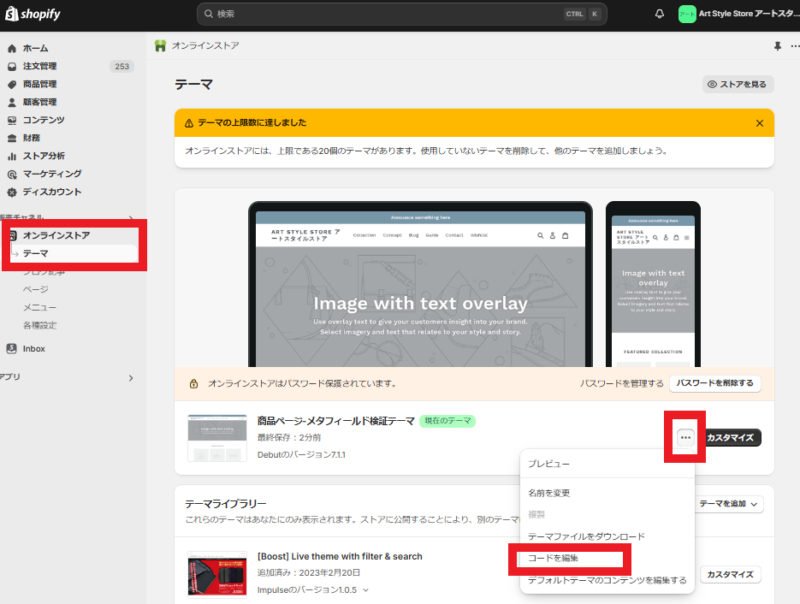
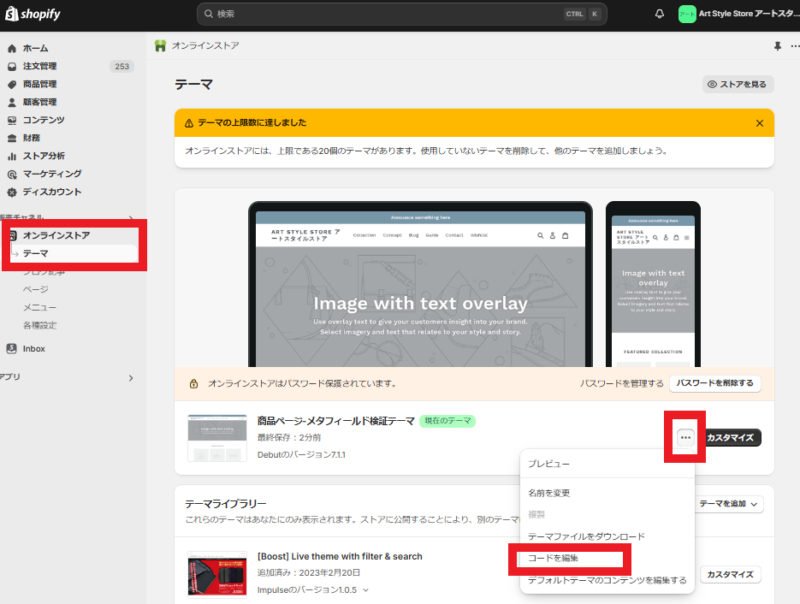
- 管理画面の左サイド「オンラインストア」 >>「テーマ」>>カスタマイズの隣「・・・」>>「コードの編集」をクリック
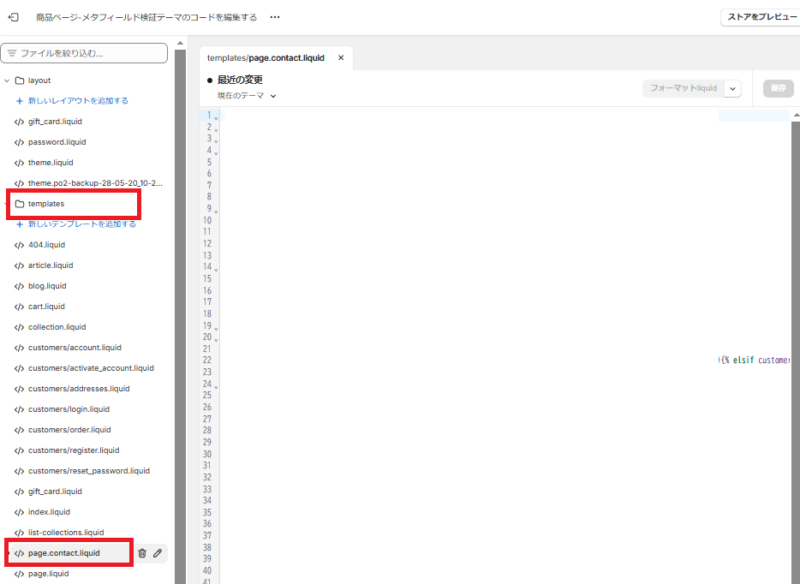
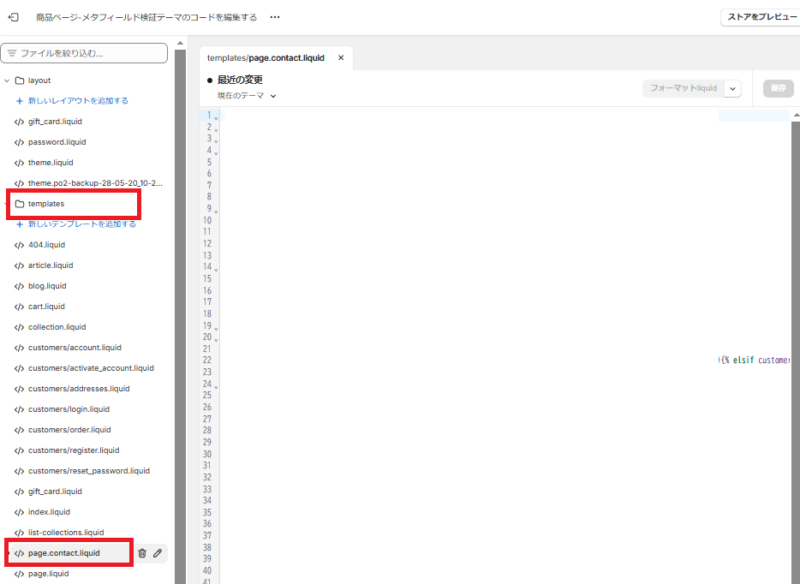
- 「Templates」フォルダ内の 「contact.liquid」をクリック




ここに、コードを追加していくことで、新しい項目を追加することができます。
次からは追加したい項目ごとのコードを見ていきましょう。
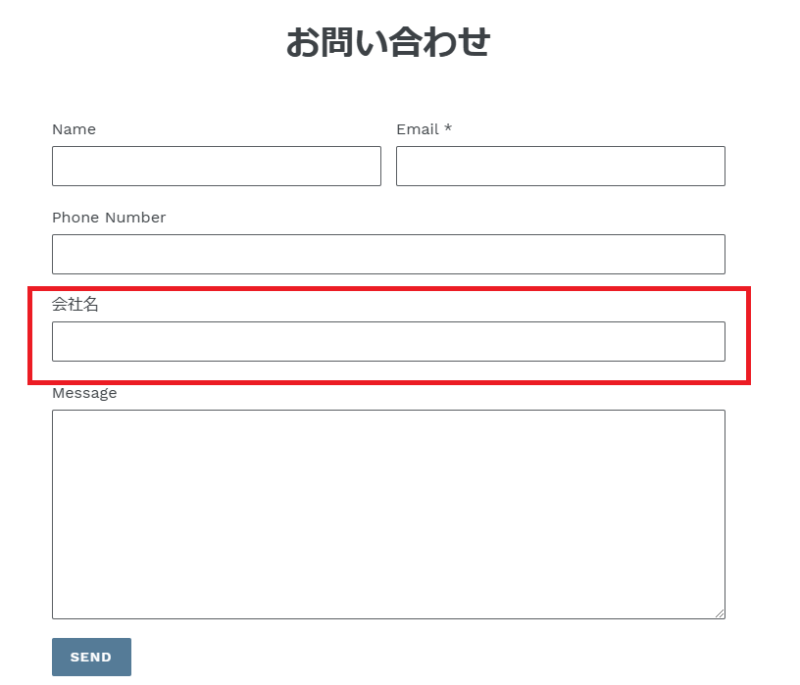
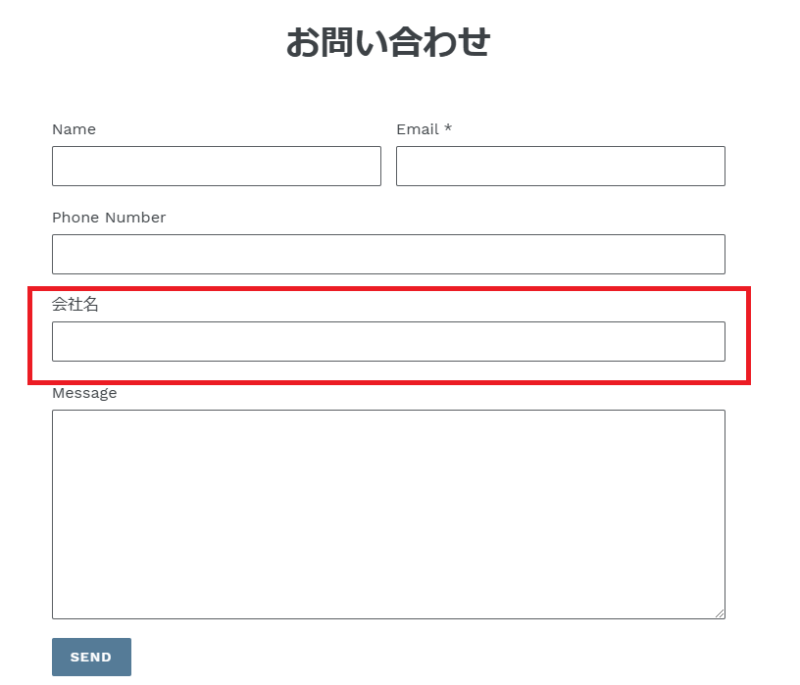
会社名を追加する場合
以下のコードを contact.liquid の<form>内に追加しましょう。
<input type="text" id="contact-company" name="contact[company]">
下記のように表示されます。


ラジオボタン(問い合わせの種類)を追加
以下のコードを contact.liquid の <form> 内に追加しましょう。
<label>お問い合わせの種類</label> <input type="radio" id="inquiry-product" name="contact[inquiry_type]" value="商品について">
<label for="inquiry-product">商品について</label>
<input type="radio" id="inquiry-order" name="contact[inquiry_type]" value="注文について">
<label for="inquiry-order">注文について</label>
「商品について」や「注文について」の名目を編集すれば、文言を変えることができます。
これで以下のように表示されます。


チェックボックスを追加
以下のコードを contact.liquid の <form> 内に追加しましょう。
<input type="checkbox" id="newsletter" name="contact[newsletter]">
<label for="newsletter">ニュースレターを受け取る</label>
以下のように表示されます。


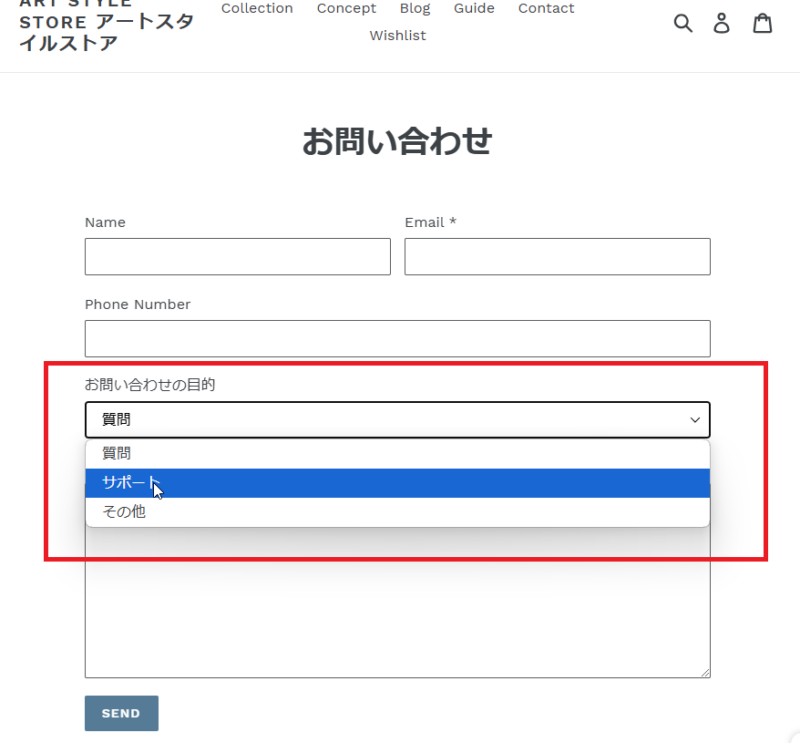
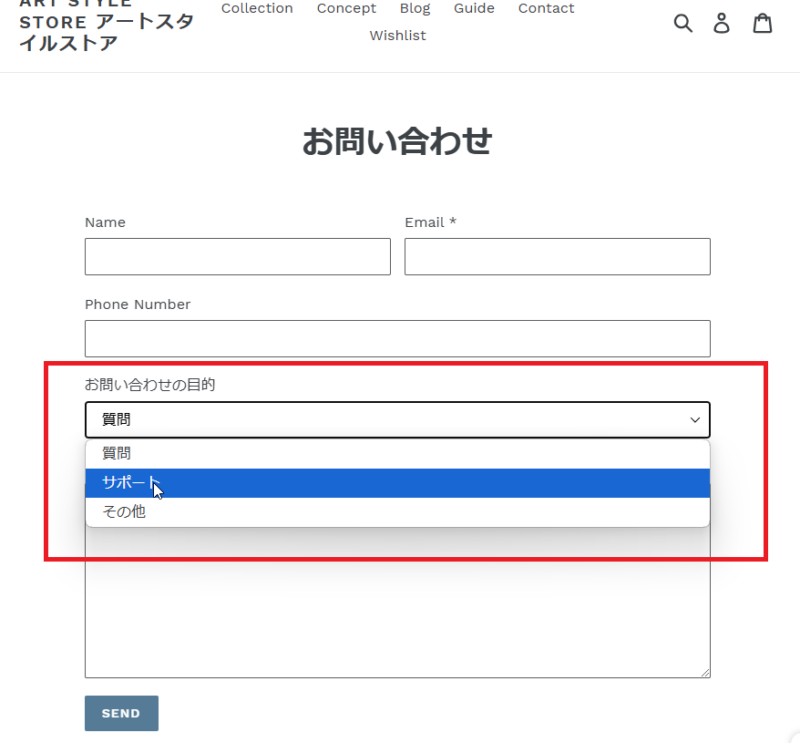
ドロップダウンメニューを追加
以下のコードを contact.liquid の <form> 内に追加しましょう。
<label for="contact-reason">お問い合わせの目的</label>
<select id="contact-reason" name="contact[reason]">
<option value="質問">質問</option>
<option value="サポート">サポート</option>
<option value="その他">その他</option>
</select>
以下のように表示されます。


shopifyのお問い合わせフォームの設定におすすめのアプリ
お問い合わせフォームはアプリによってカスタマイズすることも可能です。
ここでは、Shopifyのお問い合わせフォームを作成する際に便利なアプリを2つ紹介致します。
Powerful Contact Form Builder


Powerful Contact Form Builderには会員登録フォーム、アンケートフォームなど様々な機能があります。
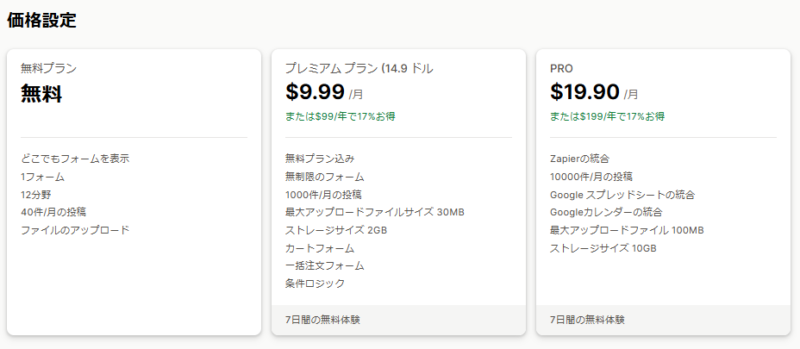
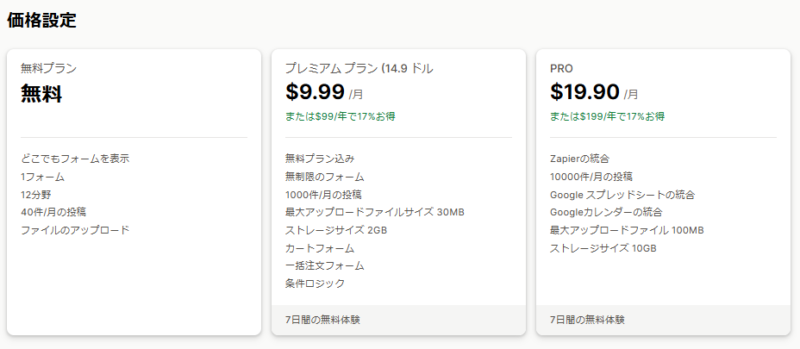
30日間のお試し期間があり、料金体系は無料から月額19.9ドルまで3つあります。


無料だと1つだけフォームが作成でき、月に40件までの投稿を受け付けることが可能で、項目数は無制限です。
件数が増えてきたり複数のフォームを実装したい場合は有料プランがおすすめです。
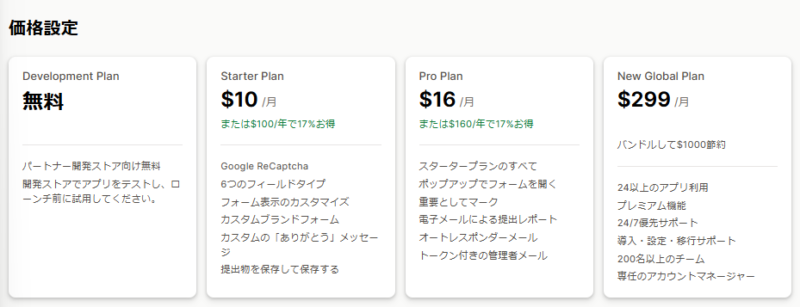
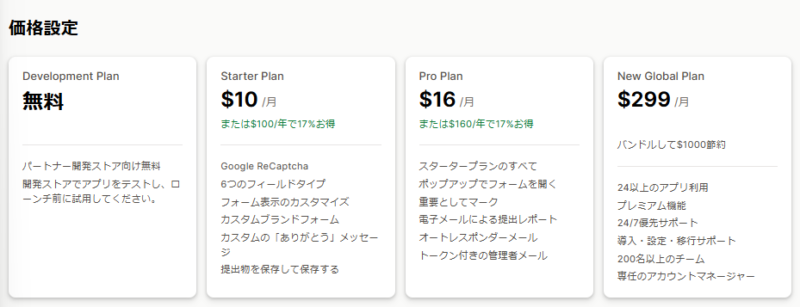
お問い合わせフォーム


このアプリの魅力は、コーディング不要で簡単にお問い合わせフォームをカスタマイズできることです。
料金体系は、機能の豊富さに合わせて無料から299ドルまでのプランを提供しています。


初心者でも直感的に操作できるドラッグ&ドロップのエディターを搭載しており、フォームのデザインや入力項目を自由に設定できます。顧客情報の収集を最適化しながら、ブランドイメージに合ったフォームを作成可能です。
また、自動返信メール機能を備えているため、お客様が問い合わせを送信した直後に「お問い合わせありがとうございます」といった返信メールを自動で送ることが可能です。これにより、顧客満足度の向上につながり、ストアの信頼性を高める効果も期待できます。
Shopifyのお問い合わせフォームで自動返信メールを実装する方法
Shopifyのお問い合わせフォームで自動返信メールを実装するには、アプリが必要です。
「shopifyのお問い合わせフォームの設定におすすめのアプリ」でご紹介した「Powerful Contact Form Builder」の無料プランや「お問い合わせフォーム」の有料プランを使用すると、自動返信メールを利用することができます。
まとめ
サイト運営者にとってお問い合わせフォームは、お客様の疑問点を解消することにより、売り上げ向上が期待できるというメリットがあります。また、サイト利用者には疑問が解消されて安心してサイトで買い物ができるというメリットがあります。
このように、お問い合わせフォームはサイト運営者とサイト利用者双方にとって有益です。
ニーズにあったお問い合わせフォームを作成することで、集客や売り上げに繋げることができるでしょう。
ECサイト制作ならアートトレーディング
世界175か国以上のNo.1シェアを誇るグローバルECプラットフォーム「shopify」を導入した自社ECサイト制作をご提案いたします!
当社は、15年以上の実績・200社以上のECサイト構築運用 経験でお客様のお悩みを解決してまいりました。
新規のECサイト制作、既存サイトからの移転・乗り替えだけでなく、運営代行・コンサルティング・在庫連携・物流まで幅広くサポートが可能です。
EC支援といってもお客様の状況はさまざまです。これからECサイトを展開したい、サイトはあるが販売促進のノウハウが欲しい、スタッフが足りなくて人手が欲しい等々…。
現在の状況を分析し、ニーズに合った提案を行い、実践し、ECサイトだけでなくお客様ともども成長していただけるような支援を行います。