
ECサイト制作の手順とは?費用相場も含めてご紹介!
ECサイト制作の手順は?と気になっていませんか。
ECサイト制作は、基本的に以下の手順で行います。
- 企画・設計
- プラットフォーム選定
- サイト設計・UI/UX設計
- 開発・構築
- テスト・公開
- 運用・マーケティング
ただしECサイトプラットフォームには「ASP(無料/有料)」「クラウドEC」「フルスクラッチ」などのようにいくつかの種類があり、その方法で構築するかによっても制作手順が異なります。
そのため、この記事では「ECサイトの種類ごとの制作手順」や「ECサイトリニューアルをする際の制作手順」、「費用相場」までを詳しく解説していきます。
ぜひ参考にしてくださいね。
目次 [閉じる]
ECサイト制作|基本の手順
ECサイト制作の基本の手順は以下の通りです。
- 企画・設計
- プラットフォーム選定
- サイト設計・UI/UX設計
- 開発・構築
- テスト・公開
- 運用・マーケティング
それぞれ順を追って見ていきましょう。
企画・設計
まずは、ECサイトの目的やターゲットを明確にし、どのようなサイトを作るか計画を立てます。
そのために
・ビジネスモデルの決定
・ターゲット設定
・競合分析
・サイトのコンセプト決定
を行いましょう。
それぞれ詳しく解説していきます。
↓↓↓続きを見る↓↓↓
ビジネスモデルの決定
ECサイトのビジネスモデルにはさまざまな種類があり、自社の目的やリソースに合ったモデルを選ぶことが重要です。
下記ではそれぞれのビジネスモデルのメリットデメリットや特徴をまとめました。
| ビジネスモデル | 特徴 | メリット | デメリット |
|---|---|---|---|
| 自社ECサイト | Shopify・BASE・WooCommerceなどを使い、独自ドメインで運営 | ブランドの世界観を作りやすい 手数料が少ない |
集客にコストと時間がかかる |
| ECモール出店 | 楽天市場・Amazon・Yahoo!ショッピングなどのモールで販売 | 集客力が高い 信頼性がある |
出店・販売手数料がかかる 競争が激しい |
| D2C(Direct to Consumer) | 自社ブランドを確立し、直接販売 | 顧客データを収集できる リピーター獲得しやすい |
認知度向上に時間がかかる |
| サブスクリプション型 | 定期購入型(化粧品・食品・ペット用品など) | 継続的な売上が見込める | 初期の顧客獲得が難しい |
| ドロップシッピング | 在庫を持たずに仕入れ・発送を外部委託 | 在庫リスクなし | 利益率が低い 商品管理が難しい |
まず、低コストで手軽にECサイトを立ち上げたい場合は、BASEやSTORESなどのASP型を利用すると良いでしょう。初心者でも簡単に運営を開始できる点が魅力です。
ブランド価値を高めたいなら、Shopifyなどを活用した自社ECサイトの構築がおすすめです。デザインや機能を自由にカスタマイズでき、ブランドの世界観を表現しやすいのが特徴です。
また、集客の手間をできるだけ減らしたい場合は、楽天市場やAmazonといったECモールに出店するのが効果的です。既に多くのユーザーが利用しているため、アクセスを集めやすいメリットがあります。
定期的な売上を安定して確保したいなら、サブスクリプションモデルを導入するのも一つの手です。例えば、化粧品や食品、ペット用品など、定期的に購入される商品を販売するのに適しています。
さらに、在庫管理の負担を減らしたい場合は、ドロップシッピングを活用するのも有効です。商品の仕入れや発送を外部の業者に委託できるため、在庫リスクを最小限に抑えながらECビジネスを運営できます。
ターゲット設定
ターゲットを明確にすることで、サイトのデザインやコンテンツ、マーケティング施策を適切に設計できます。
ターゲットを具体的に絞り込むために、以下の要素を考えましょう。
・年齢(10代・20代・30代・40代・50代以上)
・性別(男性・女性・ノンバイナリー)
・居住地(都市部・地方)
ライフスタイル・価値観
・仕事の状況(学生・会社員・フリーランス・主婦など)
・趣味・関心(美容・ファッション・ペット・アウトドアなど)
・消費傾向(価格重視・品質重視・デザイン重視)
購買行動
・どのデバイスで購入するか(スマホ・PC)
・どのプラットフォームをよく利用するか(Instagram・楽天・Amazon)
・価格帯への意識(高級志向・コスパ重視)
競合分析
競合分析を行い、市場でのポジションを明確にすることで、差別化戦略を立てることができます。
競合分析のポイントは以下の通りです。
例➀Google検索:「〇〇 通販」「〇〇 安い」
例➁楽天・Amazonでのランキングチェック
例➂SNSで「#〇〇」などの投稿を検索
競合の強み・弱みを分析
・価格帯 → 高級路線or低価格路線
・商品ラインナップ → 豊富か専門特化か
・デザイン・使いやすさ → UI/UXが優れているか
・販売戦略 → クーポン・セール・定期便など
・集客手法 → SEO・広告・SNS活用
サイトのコンセプト決定
ターゲット層や競合調査を行ったうえでサイトのコンセプトを明確にすれば、ターゲットに響くデザインや販売戦略を作りやすくなります。
ブランドのイメージをどのようにしていくべきなのか、下記を参考に決定しましょう。
→ ブラック・ゴールド(例:高級スキンケア)
ナチュラル・オーガニック
→ ベージュ・グリーン(例:オーガニック食品)
シンプル・モダン
→ モノトーン・洗練されたデザイン(例:ミニマル雑貨)
ポップ・可愛い
→ パステルカラー・カジュアルなデザイン(例:子供向け商品)
プラットフォーム選定
次にECサイトを運営するためのプラットフォームを選びます。
ECサイトの構築システムは、大きく分けて以下の4つです。
・ASP型(手軽に始められる)
・オープンソース型(カスタマイズ可能)
・フルスクラッチ開発(コスト・工数が大きい)
・モール型(集客しやすい)
それぞれメリットデメリットは何か、どんな企業におすすめかを解説していきます。
↓↓↓続きを見る↓↓↓
ASP型(手軽に始められる)
ASP型は、BASEやSTORES、Shopifyなどのサービスを利用して、簡単にECサイトを立ち上げられるシステムです。専門知識がなくても運営できる手軽さが魅力ですが、細かいカスタマイズには制限があります。低コストでECを始めたい個人事業主や小規模企業におすすめです。
オープンソース型(カスタマイズ可能)
WordPressのWooCommerceやEC-CUBEのように、自由にカスタマイズできるシステムです。デザインや機能を細かく調整できる一方で、サーバーの準備や保守管理が必要になります。独自性の高いサイトを構築したい企業や、開発リソースが確保できる事業者向けです。
フルスクラッチ開発(コスト・工数が大きい)
ゼロから独自に開発する方法で、最も自由度が高い反面、開発費用や期間が大きくなります。特定の機能を持つECサイトを作りたい大企業や、長期的な運営を見据えた事業者に向いています。
モール型(集客しやすい)
楽天市場やAmazon、Yahoo!ショッピングなどのモールに出店する形式で、既存のユーザー基盤を活用できるため、集客がしやすいのが強みです。ただし、販売手数料や競争の激しさがデメリットとなります。認知度を早く上げたい企業や、多くの顧客にリーチしたい事業者におすすめです。
サイト設計・UI/UX設計
次にサイトの設計・UIUX設計を行います。
具体的には
・ワイヤーフレーム作成
・モバイル対応
・SEO対策
などを行います。
以下で詳しい内容を見ていきましょう。
↓↓↓続きを見る↓↓↓
ワイヤーフレーム作成
ワイヤーフレームとは、ECサイトのレイアウトや構成を決める設計図のようなものです。トップページ、商品ページ、カートページなどの配置を視覚的に整理し、ユーザーがスムーズに購入できる導線を設計します。事前にワイヤーフレームを作成することで、デザインや開発の手戻りを防ぎ、使いやすいサイトを構築しやすくなります。
モバイル対応
スマートフォンからのアクセスが主流になっているため、レスポンシブデザインを採用し、モバイルでも快適に利用できるサイト設計が必要です。画面サイズに応じてレイアウトを最適化し、ボタンの大きさや操作性を考慮することで、ストレスのない購入体験を提供できます。また、読み込み速度の最適化も重要なポイントです。
SEO対策
検索エンジンで上位表示されやすくするために、適切なSEO対策を施します。商品名や説明文にキーワードを含め、ページタイトルやメタディスクリプションを最適化することで、検索流入を増やすことができます。また、サイトの内部リンクを整理し、Googleが認識しやすい構造にすることもSEOの重要な要素です。
開発・構築
サイト設計を元にプラットフォームの設定やデザインの実装を行います。
具体的には
・サーバー・ドメインの準備
・デザイン・テーマ設定
・商品登録
・決済・配送設定
・セキュリティ対策
などを行います。
詳しい内容を下記で見ていきましょう。
↓↓↓続きを見る↓↓↓
サーバー・ドメインの準備
ECサイトを運営するためには、適切なサーバーと独自ドメインを準備する必要があります。ASP型やモール型ではサーバーの準備は不要ですが、オープンソース型やフルスクラッチ開発の場合は、安定したパフォーマンスを提供できるレンタルサーバーやクラウドサーバーを選びます。また、ドメインはブランドの信頼性を高めるために独自のものを取得し、SSL証明書を設定してセキュリティを強化します。
デザイン・テーマ設定
ユーザーにとって魅力的で使いやすいサイトを作るため、デザインやテーマを設定します。ASP型やオープンソース型では、テンプレートやテーマを活用し、ブランドに合ったカスタマイズを行います。レイアウトやフォント、カラーを統一し、ブランドの世界観を表現することで、ユーザーの信頼を得やすくなります。
商品登録
ECサイトの核となる商品データを登録します。商品のタイトル、説明文、価格、在庫数を適切に設定し、魅力的な画像を掲載することが重要です。SEOを意識して、検索されやすいキーワードを含めた商品説明を作成することで、検索エンジン経由の流入を増やすことができます。また、カテゴリやタグを整理し、ユーザーが商品を探しやすい構造を作ることも大切です。
決済・配送設定
ユーザーがスムーズに購入できるように、決済方法と配送オプションを設定します。クレジットカード、銀行振込、コンビニ決済、QRコード決済など、多様な支払い方法に対応することで、購入のハードルを下げられます。また、配送方法として、送料無料の条件や、即日・翌日配送のオプションを用意すると、利便性が向上し、購買率のアップにつながります。
セキュリティ対策
ECサイトでは顧客の個人情報や決済データを扱うため、強固なセキュリティ対策が必須です。SSL/TLSによるデータ暗号化、不正アクセス対策、管理画面のアクセス制限を導入し、安全な運用を確保します。また、不正注文やクレジットカードの不正利用を防ぐため、CAPTCHA認証や二段階認証を導入することも推奨されます。
テスト・公開
構築が完了したら、公開前に不具合がないか確認し、ECサイトをオープンします。
まず、動作確認を行い、購入フローに問題がないかテストします。
カートに商品を追加し、決済が正常に完了するかをチェックすることが重要です。
また、モバイルやタブレットなど異なるデバイスでの表示崩れがないか確認し、ユーザーが快適に操作できるかを検証します。
さらに、アクセスが集中した際にサイトが正常に機能するかを確かめるため、負荷テストも実施します。
動作確認が完了したら、公開作業に進みます。
独自ドメインを設定し、DNSの反映を確認した上で、サイトを正式にオープンします。
運用・マーケティング
ECサイトは公開後も継続的な集客・販促活動を行い、改善を繰り返すことが重要です。
まず、集客施策として、SEO対策や広告運用、SNS活用を行います。
ブログや商品説明の最適化を通じて検索エンジンからの流入を増やし、Google広告やSNS広告を活用してターゲットにアプローチします。
また、InstagramやTwitter、LINE公式アカウントを運用し、ファンとのコミュニケーションを強化することでブランドの認知度を高めます。
次に、PDCAサイクルを回しながらサイトの改善を行います。
Googleアナリティクスを活用してアクセス解析を行い、カート離脱率やコンバージョン率(CVR)を分析しながら、購入までの導線を最適化します。
さらに、メルマガやクーポン配布などの施策を実施し、リピーターの獲得につなげます。
また、在庫・売上管理も欠かせません。需要予測を行いながら適切なタイミングで在庫補充を行い、販売データをもとに販促戦略を立てることで、無駄のない効率的な運営を実現します。
こうした施策を継続的に実施しながら、ECサイトを成長させていきましょう。
ECマーケティングとは?業務内容や用語など徹底解説!
ECサイトでやるべき広告8選!それぞれの広告戦略も解説!
EC集客に役立つSNS活用法とは?導入の注意点についてもご紹介いたします。
ECサイトのメルマガで効果を上げる具体的なアクション6選!
ECサイトでのクーポン活用方法!メリットや発行方法を解説!
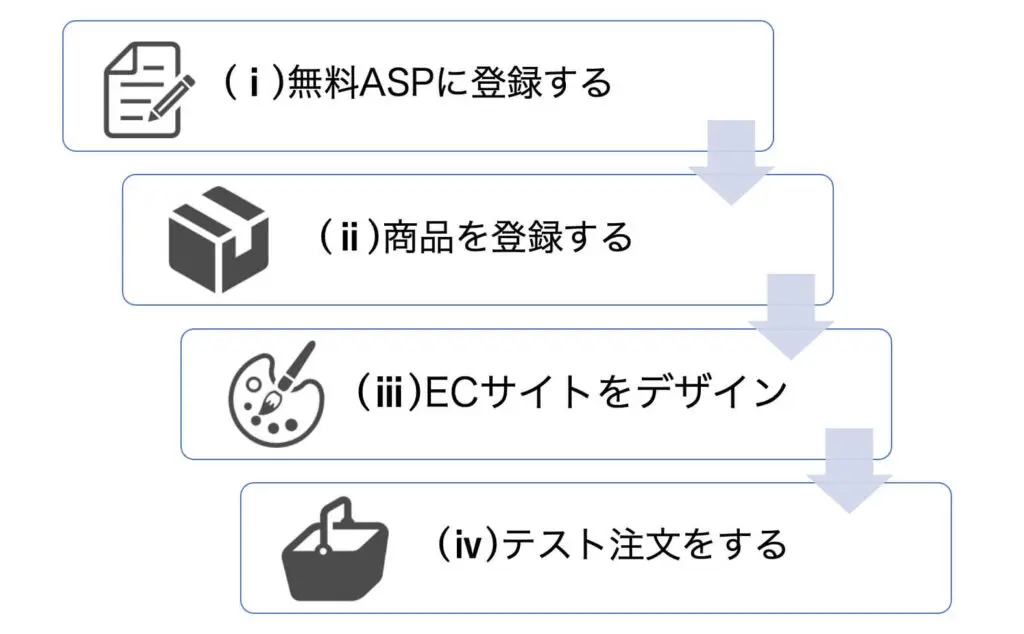
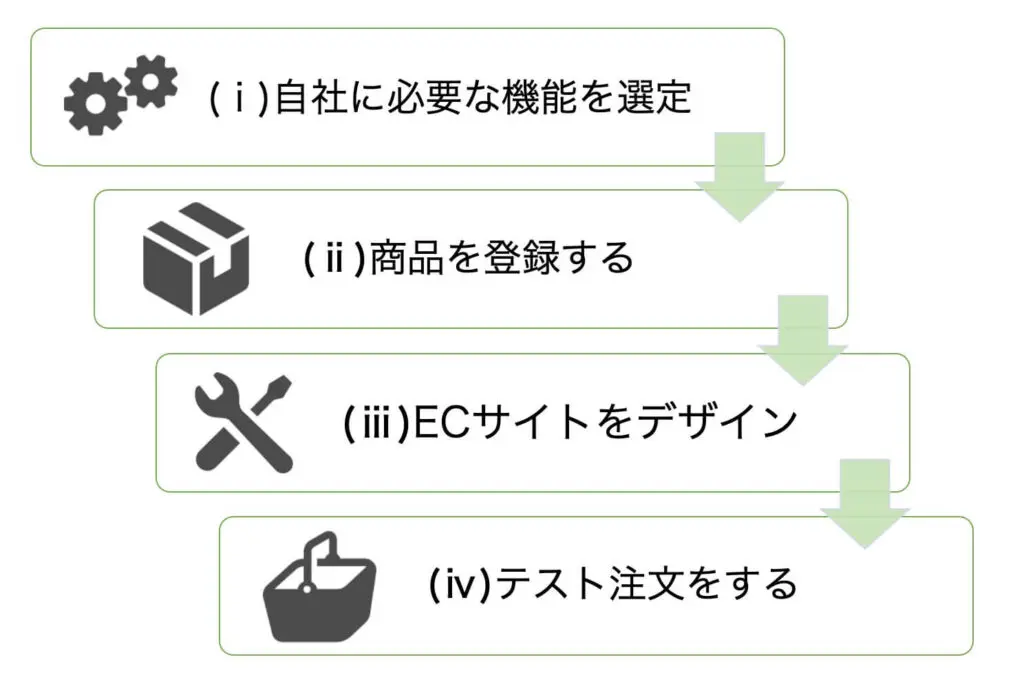
①無料ASPでのECサイト制作手順

(ⅰ)無料ASPに登録する
まずは無料ASPに登録しましょう。登録する際に必要な個人情報は、以下の3つです。
登録する個人情報
- ショップURL
- メールアドレス
- パスワード
なお無料ASPではショップのURLは、「独自ドメイン(有料)」か「サブドメイン(無料)」を選ぶことができます。
ECサイトが初めてで、運営のノウハウがない方であれば、費用のかからないサブドメインから始めることをおすすめします。
その後、メールアドレス認証と運営に関する情報の設定で事業所の氏名や所在地などを入力します。
(ⅱ)商品を登録する
次に商品の登録を行います。
商品登録で入力するべき項目は以下の通りです。
商品登録に必要な項目
- アイテム名
- 価格
- 商品の写真
- 在庫数
- 商品の紹介文
またECサイトでは実物の商品を見ることができないため、いかに商品の写真や紹介文で商品の魅力を十分に伝えられるかがカギになります。
次からは商品撮影や紹介文を作成する際のポイントをみていきましょう。
↓↓↓続きを見る↓↓↓
商品写真作成のポイント
商品写真を作成する際は以下の4点に注意しましょう。
商品写真を作成する際の4つのポイント
- 写真全体で統一感があるか
- 画像の表示速度は遅くないか
- 使用感、素材感、サイズ感が伝わるか
- 食品であれば賞味期限、アパレル商品であれば洗濯の可否が商品画像に書かれているか
商品紹介文作成のポイント
また、商品の紹介文にもこだわる必要があります。店舗であれば口頭で商品の魅力をたくさん伝えることができますが、ECサイトでは文字数が限られています。
その少ない文字数でどう商品の魅力を伝えるかがカギになります。
商品の紹介文は以下の4点を意識して作成しましょう。
商品の紹介文を作成する際の4つのポイント
- 購入後に得られるベネフィットを書く
- このサイトで買うべき理由を書く
- あえてデメリットも書く
- 6W2Hでユーザーの知りたい情報を具体的に書く
(ⅲ)ECサイトのデザインを決定する
ここからECサイトを企業に合わせたデザインにカスタマイズしていきます。
無料ASPには、数十種類のテンプレートが用意されています。
このテンプレートから自社のテーマに合致したテンプレートを選択します。また、ここでメインカラーも選定します。
ユーザーがECサイトを利用している際に邪魔にならないようにシンプルなカラーを選ぶことをおすすめします。また、売れるECサイトは以下の特徴を持っています。
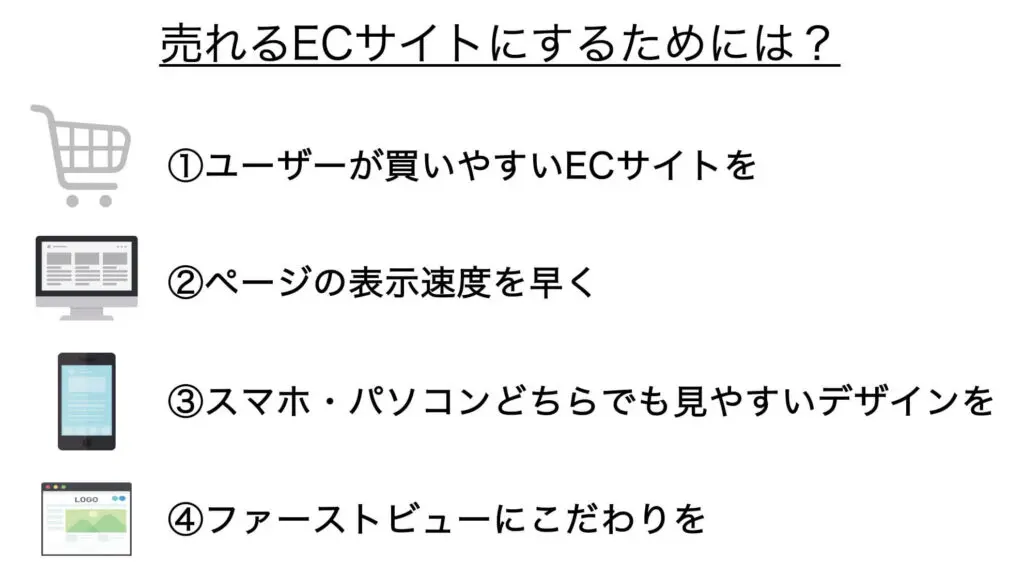
売れるECサイトの4つの特徴
- 全体がわかりやすくシンプルなデザイン
- 購入までの導線がわかりやすい(購入までの手順がわかりやすい)
- ファーストビューにこだわっている
- スマホ、パソコンどちらでも見やすいECサイト
これらを満たせるようなテンプレートを選びましょう。
売れるECサイトに関しては本記事後半の「売れるECサイトを制作するための4つのポイント」で詳しく解説しています。
(ⅳ)テスト注文をする
最後はテスト注文を行い、注文までの流れを購入者とサイト運営者の両方の視点から確認します。
テスト注文をしておくことで実際に注文がされた際に落ち着いて対応することができます。
見るべきポイントはトップページからカゴまで問題なく到達できるか、表示崩れがないか、決済に不便はないかの3点です。
特に注意が必要なのが、決済段階です。無料ASPにもクレジットカード決済や代引き決済、後払い決済など、様々な決済方法があるため、全ての決済方法を確認する必要があります。
②有料ASPでのECサイト制作手順

(ⅰ)自社に必要な機能は何か検討して有料ASPを選定する
有料ASPを構築する場合は、まず2社か3社ほどの有料ASPベンダーから資料を取り寄せたり、打ち合わせを行ったりしてASPベンダーを選定します。
ECサイト構築会社によって得意としている内容や提供しているサービスが異なるため、必ず何社か比べるようにしましょう。
この時に、どのASPベンダーでも自社の要件全てを実現することは難しい場合があります。
そのような場合に備えて、事前に自社の要件を明確にしお互いの優先順位も決定しておく必要があります。
要件自体や優先順位が明確になっていないと、ベンダーに実現したいことが伝わらず、多くの費用をかけてカスタマイズの高い構築方法を選択した意味がなくなってしまうためです。
ECサイト構築の際の要件の例は以下の通りです。
- 「海外販売も促進していきたい」
- 「SEO対策を行いたい」
- 「メールマーケティングも行って集客したい」
- 「画面は自社のデザイナーで自由に作りたい」
- 「このECツールをASPに連携したい」
このような要件を明確にできたら、自社の要望にできるだけ応えられる有料ASPを選定しましょう。
例えば代表的な有料ASPであるShopifyでは、越境EC運営、定期販売、メール配信、SEO強化に役立つアプリをインストール可能です。
このように、Shopifyはその他の有料ASPに比べてEC運営で役立つ機能が揃っています。そのため、有料ASPで迷ったらShopifyでいいでしょう。
(ⅱ)商品を登録する
次に無料ASP同様、自社ECサイトで扱う商品の登録を行います。 商品の登録に必要な項目は以下の通りです。
商品登録に必要な項目
- アイテム名
- 価格
- 商品の写真
- 在庫数
- 商品の紹介文
無料ASP同様1商品ごとに登録することもできますが、商品登録数が多い場合や他のECサイトですでに登録している商品であればCSVデータを利用した一括登録機能でまとめて商品を登録することをおすすめします。
有料ASPでは「CSVファイルのアップロード機能」が搭載されています。
このツールは非常に便利ですが、一括商品登録を利用した結果商品の紹介文があまりにも機械的になってしまっては意味がありません。
前述した通りECサイトでは実物の商品を見ることができないため、商品写真と紹介文は唯一のアピールポイントです。
そのため有料ASPでも、商品の紹介文や商品写真にはこだわるようにしましょう。
(ⅲ)ECサイトのデザインを決める
有料ASPは無料ASP同様、用意されたテンプレートからECサイトのデザインを選びます。
テンプレートを利用する際は、以下の3つのポイントを留意しましょう。
テンプレートを利用する際の3つのポイント
- ECサイトのテーマと必要な機能なのか見極める
- トップのページだけでなく、全てのページを確認してからテンプレートを決める
- 「カスタマイズはどこまでできるか」「機能は十分か」など、テーマの特徴を理解する
有料ASPではHTMLとCSSの知識を持っている方なら、本格的なカスタマイズを行うことができます。
また、WEBデザイナーや制作会社に外注という形で依頼してECサイトのデザインを行うことも可能です。
テンプレートを使用する場合には有料ASPの基本料金以外に追加料金がかかることはありませんが、デザインを外注する場合には追加費用が20万円~100万円ほどかかります。
しかし、欲しい機能がより備わった、他社とは差別化されたECサイトを制作できるため追加費用を払う価値はあると言えます。
売れるECサイトはどのようなデザインなのかは本記事後半「売れるECサイトを制作するための4つのポイント」で詳しく解説しています。
(ⅳ)テスト注文をする
ECサイトの制作と商品の登録が完了したら、無料ASP同様、有料ASPでもテスト注文を行い、自社ECサイトの運営フローに不備がないかを確認します。
この作業時は、機能面で不備がないかだけでなくユーザー視点に立って自社のECサイトが使いやすいかも考慮する必要があります。
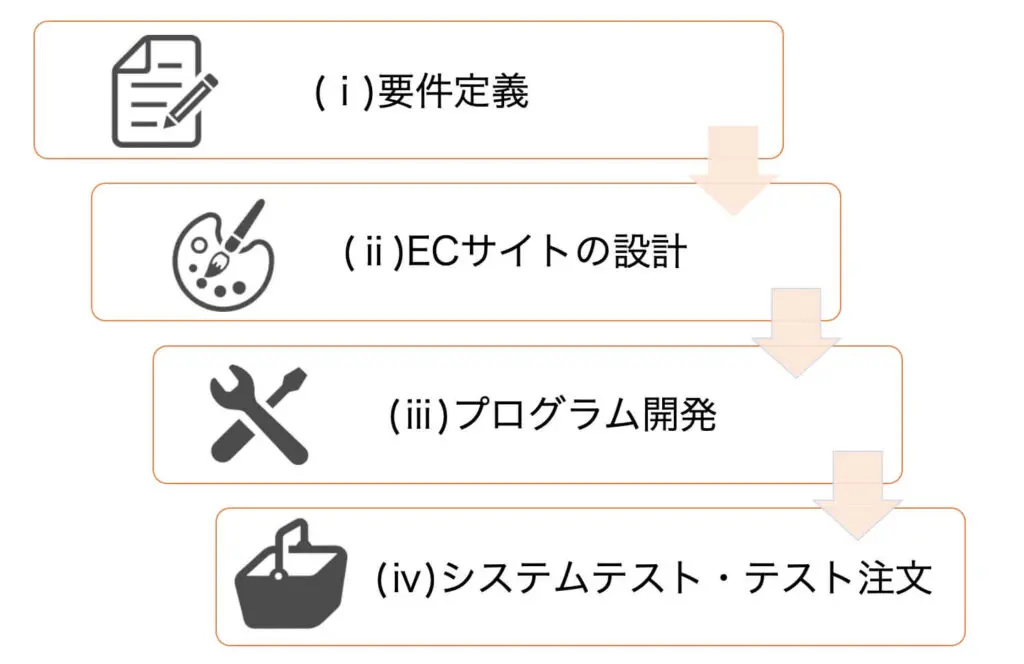
③クラウドEC・フルスクラッチでのECサイト制作手順

(ⅰ)要件定義を行う
フルスクラッチでCEサイトを制作する際もやはり重要になるのは要件定義です。
自社が抱える問題とECサイトを制作する目的を明確にして、要件を定義することをおすすめします。
また、要件定義ではざっくりとした費用感と期間を定めることも重要になります。
フルスクラッチは莫大な費用と期間がかかるため要件定義を行わないと、じわじわと費用も圧迫し、さらにスケジュールも遅延してしまいます。
初期段階で根拠のある制作費用と期間を定めましょう。
(ⅱ)ECサイトの設計を行う
画面設計、機能設計、項目定義などの基本的な機能の設定を行います。
設定した要件を満たすことのできるような機能を設計する必要があります。
(ⅲ)プログラム開発
要件定義を行った後はプログラムを開発します。
クラウドECとフルスクラッチではこの手順が全工程の中で一番重要で工数・費用共にかかります。
しかし、カスタマイズを行わずに基本機能のままでシステムを搭載する手法もあり、その場合には費用と開発時間を大幅に短縮することができます。
この工程は企業によって様々でなので詳しい解説は省きます。
(ⅳ)システムテスト・テスト注文
最後はシステムテストとテスト注文です。
まずはシステムテストで開発したシステムがしっかりと制作した設計書通りに機能しているかを確かめます。
欠陥があるまま、リリースしてしまうとユーザーに迷惑をかけてしまう可能性があります。システムテストの段階で欠陥はゼロにしておきましょう。
テスト注文では他同様、以下のポイントをチェックしていきます。
テスト注文で見るべき3つのポイント
- 目当ての商品は見つけやすいか
- 購入までのサイトの動きはスムーズか
- 購入の際の入力事項が大いなどユーザーにとっての不便はないか
④ECサイトをリニューアル制作する際の手順
ECサイトをリニューアル制作する際の手順は、以下の通りです。
- 既存サイトの分析
- 目的とゴールの明確化
- 要件定義
- サイト構成・デザイン設計・実装
- データ移行
- テスト・検証・公開
それぞれ順を追って見ていきましょう。
既存サイトの分析
ECサイトをリニューアル制作する際、まず 既存サイトの分析 を行うことが重要です。
これにより、現在のサイトの強み・弱みを明確にし、リニューアルの方向性を決めることができます。
以下のポイントを押さえて分析を進めましょう。
- アクセス解析データの確認
- ユーザー行動の分析
- デザインとUI/UXの評価
- 競合サイトとの比較
- 顧客からのフィードバックを活用
詳しい内容を解説していきます。
↓↓↓続きを見る↓↓↓
アクセス解析データの確認
まずはアクセス解析ツール(Google Analytics、Google Search Console など)を使い、以下のデータを確認します。
・直帰率(訪問者が1ページだけ見て離脱していないか)
・流入経路(検索エンジン、SNS、広告など、どこから訪れているか)
・コンバージョン率(商品購入や問い合わせの達成率はどのくらいか)
これらの数字を確認し、現状サイトのどの部分に課題があるのかをピックアップしておきましょう。
ユーザー行動の分析
次にヒートマップなどを利用し、ユーザーがどのようにサイト内を移動しているかを確認し、以下のように現状サイトの問題点や良い点を洗い出します。
・カートに入れた商品がどのくらい購入されずに終わるか
・どのページはコンバージョンが高いか、その特徴はなにか
デザインとUI/UXの評価
改めて現状サイトのデザインとUIUXについて評価を行いましょう。
・スマートフォンでの表示が適切か
・フォントサイズや配色が適切か
・CTA(購入ボタン、問い合わせボタン)の配置はユーザーが行動しやすい設計になっているか
競合サイトとの比較
次に競合サイトと以下の内容を比較して、自社サイトの改善点をピックアップしましょう。
・商品の見せ方(写真、説明文の充実度)
・カートシステムの使いやすさ
・決済方法や配送オプションの充実度
顧客からのフィードバックを活用
現状のサイトに顧客からのフィードバックがある場合は、その意見もリニューアルの際の参考にしましょう。
またサイトの使い勝手に関するアンケート調査などを行うのもおすすめです。
目的とゴールの明確化
ECサイトのリニューアルを成功させるために、既存サイトの分析を元に 「なぜリニューアルをするのか?」 という目的を明確にし、リニューアル後に達成すべきゴールを設定することが重要です。
目的とゴールを明確にすることで、リニューアル後の成果を測定しやすくなり、効果的な施策を打ちやすくなります。
リニューアルの目的を明確にする
まずはなぜECサイトをリニューアルするのか目的を明確にしましょう
例えば
・商品の購入率(コンバージョン率)が低いため、購入しやすいサイト設計にする
・競合サイトと比較して価格や機能が優れていることを伝えやすくする
ブランディング強化
・デザインを統一し、ブランドの世界観を伝えやすくする
・競合との差別化を図り、ターゲット層に合った訴求を強化する
システムの最適化
・古いシステムの問題を解決し、運用の手間を減らす
・サイトの表示速度を改善し、離脱率を下げる
・セキュリティ強化を行い、安全性を高める
など、既存サイトの分析の問題点を改善するような目的を明確化しましょう。
ゴールを具体的に設定する
リニューアルの目的が決まったら、それを 具体的な数値目標(KPI) に落とし込み、リニューアル後の効果を測定しやすくします。
KPIを決める際は
・具体的な数値を設定する(例:「CVRを1.5倍にする」など)
・達成期間を決める(例:「リニューアル後3ヶ月以内に達成」など)
・測定できる指標にする(例:「ページの滞在時間を30%増やす」など)
といったポイントも抑えて、ゴールを決定するようにしましょう。
要件定義
要件定義とは、 「リニューアル後のECサイトにどのような機能やデザインが必要かを具体的に決めるプロセス」 です。
ここをしっかり決めないと、開発の途中で方向性がブレたり、余計なコストや工数が発生するリスクがあります。
要件定義では、ここまでの現状サイト分析や目的やゴールの設定を元に以下の要素を決めていきます。
・必要な機能の洗い出し
・システム・技術面の要件を決める
・スケジュールとコストを決める
それぞれ詳しく見ていきましょう。
↓↓↓続きを見る↓↓↓
必要な機能の洗い出し
まずはここまで確認した現行サイトの問題点を元に必要な機能の洗い出しをおこないます。
例えば、
・商品検索機能を充実させる
・SNS連携機能を充実させる
・ポイント機能を使いする
・クーポン発行、リマインドメールの自動配信機能を追加する
など、売り上げを拡大させるために原稿サイトに必要な機能をピックアップし優先順位をつけましょう。
システム・技術面の要件を決める
次にECサイトを運用する プラットフォームやシステム構成 を決めます。
プラットフォームの選定では、「ASP型」「クラウドEC」「フルスクラッチ」
のどれにするのかを自社の予算や今後必要になる拡張性に合わせて選びましょう。
また決済システムや在庫管理、セキュリティ対策などについてもどのシステムを使うのか、どのように連携していくのかを決定する必要があります。
スケジュールとコストを決める
またリニューアルには時間とコストがかかるため、 開発スケジュールと予算を明確にする必要があります。
スケジュール設計では、以下のように対応内容に合わせて細かくスケジューリングしましょう。
・デザイン制作: 1〜2ヶ月
・システム開発・構築: 2〜3ヶ月
・テスト・修正: 1ヶ月
・公開・運用開始: 1ヶ月
また予算についても、制作費だけではなくサーバードメイン代や運用保守費用なども明確にしておくと安心です。
サイト構成・デザイン設計・実装
ここまでの内容を元にサイト構成とデザイン設計、実装を行っていきます。
詳しい内容は「サイト設計・UI/UX設計」「開発・構築」をご覧ください!
データ移行
ECサイトのリニューアル時に 重要な作業の一つが「データ移行」です。
新しいサイトへスムーズに移行できるように、商品情報・顧客情報・注文履歴などの重要データを安全に引き継ぐ必要があります。
データ移行のステップは以下の通りです。
- 移行対象データの洗い出し
- データのバックアップを取る
- データのフォーマットを新サイトに合わせる
- テスト環境でデータ移行を検証
- 本番環境へデータを移行
以下でそれぞれ詳しく見ていきましょう。
↓↓↓続きを見る↓↓↓
移行対象データの洗い出し
どのデータを移行するのかを明確にします。商品データ(タイトル、説明、価格、在庫数、画像など)、顧客データ(会員情報、メールアドレス、購入履歴など)、注文データ(過去の注文履歴、支払い情報など)、レビュー・クチコミ、クーポン・ポイント情報などを整理します。
データのバックアップを取る
データ紛失や破損を防ぐため、必ずバックアップを取得します。
データベース全体のバックアップ(MySQL・PostgreSQLなど)、画像・メディアファイルの保存、旧サイトのアクセス解析データの保存を行い、クラウドやローカルに安全に保管します。
データのフォーマットを新サイトに合わせる
新しいECプラットフォームに移行する際、データ形式の違いに注意します。
CSVデータの列の順番や項目名を変換し、新システムに適したフォーマットに整えます。
商品データのCSV整形、顧客データの暗号化・個人情報保護、画像データのURL変更などを行います。
テスト環境でデータ移行を検証
本番環境へ移行する前に、テスト環境でデータの動作確認を行います。
商品データが正しく表示されるか、注文履歴・会員情報が正しく移行されているか、ポイント・クーポンが引き継がれているか、旧サイトのURLリダイレクトが適切に設定されているかをチェックします。
本番環境へデータを移行
テスト環境で問題がなければ、本番環境へデータを移行します。
サイトのメンテナンスモードを有効化し、データ移行ツールやスクリプトを使って移行を実行します。
すべてのデータが正しく反映されているか最終チェックを行い、必要に応じてDNS切り替えやURLリダイレクトを設定します。
テスト・検証・公開
ECサイトのリニューアル後は、テスト・検証を行い、問題がないことを確認してから公開することが重要です。
まず、テストでは商品ページやカート機能、決済処理が正常に動作するかを確認し、スマートフォンやタブレットなど異なるデバイスでの表示チェックを行います。
また、ページの読み込み速度やSEO設定、セキュリティ面のテストも実施し、エラーログを確認して不具合を修正します。
次に、検証段階では決済処理がスムーズに完了するか、注文完了メールや問い合わせメールが正しく送信されるかをチェックし、旧URLから新URLへのリダイレクトが適切に設定されているかも確認します。
最終的に、問題がなければ本番環境へ公開し、サイトのメンテナンスモードを解除します。
その際、DNS切り替えやSSL設定の最終確認を行い、公開後もしばらくはエラーが発生しないかをリアルタイムで監視します。
加えて、リニューアルの告知を行い、ユーザーに新しいサイトをスムーズに利用してもらえるようにすることも重要です。
ECサイト制作費用の相場
ECサイトを制作する目的や予算、事業規模によって最適な方法が異なります。今後ECサイトを運営していくにあたっての長期的な費用対効果も踏まえながら自社に最適なECサイト制作方法を選定しましょう。
| 初期費用 | 月額費用 | 事業規模 | |
|---|---|---|---|
| 無料ASP | 0円 | 0円 | 個人 |
| 有料ASP | 数千円〜10万円 | 数千円〜10万円 | 〜年商1億円 |
| クラウドEC | 数百万〜 | 数万円〜10万円 | 年商1億円〜 |
| フルスクラッチ | 数千万〜 | 数十万円〜 | 年商10億円〜 |
ECサイトで費用がかかるのは制作段階だけではありません。今後ECサイトを運営する際には、広告やマーケティング費用、配送費用、ECサイト運営者の人件費・コールセンター費用など様々な費用が追加でかかることは頭に入れておきましょう。
またECサイト制作を構築会社に依頼する場合は、提案金額が提案内容に見合っているか確認しましょう。単純な見積もり金額だけで判断するのではなく、費用の内訳もチェックすべきです。また、できるだけ正確な見積もり金額を出してもらうためにも搭載したい機能やシステムは明確にしておきましょう。
ECサイトを制作するための4つのポイント
せっかくECサイトを制作しても売上が上がらなければ作った意味がありません。ここでは「売れるECサイトを制作するための4つのポイント」をご紹介します。

美しいサイトではなく買いやすいECサイトを制作する
先ほども述べたとおり、ECサイトを制作する一番の目的は商品が売れることです。どんなに美しいデザインのサイトを制作したとしてもユーザーから買いにくいと思われてしまえば売り上げは上がりません。ユーザーが求めているのは買い物をしやすいECサイトです。買い物がしにくいECサイトの特徴は以下の通りです。
買い物がしにくいECサイトの3つの特徴
- 購入ボタンが小さく、どこにあるのかわからない
- 商品説明が長すぎる・短すぎる
- 買うべき商品がどれかわからない
自社のイメージを崩さないように注意しながら、ユーザーが買い物をしやすいECサイトを制作しましょう。
ページの表示速度を早くする
売れるECサイトはページの読み込みが早いです。ページの読み込みが遅いとユーザーは買い物中にイライラしてしまい、離脱してしまいます。ECサイトに無駄な動きがないか、重い画像、動画を使っていないか確認しましょう。
ファーストビューにこだわる
WEBサイトに訪れたときに最初に見える画面のことをファーストビューといいます。訪問したユーザーはそのサイトが自分の求めているものかどうかをファーストビューを見て2秒で判断します。
ファーストビューが魅力的ではなく、どんな商品を扱っているのか一目で分からないサイトであればユーザーはそこで離脱てしまいます。そのサイトで一番伝えたいこと、ユーザーの興味を引く情報はファーストビューで見せて、興味をひきましょう。
スマホ・パソコンどちらでも見やすいデザイン
最近、ユーザーはスマホで買い物をすることが多くなりました。そのためパソコンだけでなく、スマホでも見やすいECサイトを作ることの重要度は近年増しています。レイアウトが崩れているサイトを見るとユーザーは一気に買う気をなくします。そのためパソコン、スマホのウィンドウ幅に対して表示が変わるレスポンシブデザインの搭載は必須といえるでしょう。
まとめ
いかがでしたでしょうか。
今回は、ECサイトの制作手順や制作費用の相場、構築方法の選び方について詳しくご説明いたしました。
自社の事業規模や目的にあったECサイトの制作方法を選ぶことで、その後の運営をよりスムーズに行うことができるようになります。
今回の記事が皆様のお役に立てば幸いです。
ECサイト制作ならアートトレーディング
世界175か国以上のNo.1シェアを誇るグローバルECプラットフォーム「shopify」を導入した自社ECサイト制作をご提案いたします!
当社は、15年以上の実績・200社以上のECサイト構築運用 経験でお客様のお悩みを解決してまいりました。
新規のECサイト制作、既存サイトからの移転・乗り替えだけでなく、運営代行・コンサルティング・在庫連携・物流まで幅広くサポートが可能です。
EC支援といってもお客様の状況はさまざまです。これからECサイトを展開したい、サイトはあるが販売促進のノウハウが欲しい、スタッフが足りなくて人手が欲しい等々…。
現在の状況を分析し、ニーズに合った提案を行い、実践し、ECサイトだけでなくお客様ともども成長していただけるような支援を行います。